
مواد
- 01. بہت زیادہ فونٹ استعمال نہ کریں
- 02. سیاق و سباق پر غور کریں
- 03. جگہ سے خوفزدہ نہ ہوں
- 04. درجہ بندی متعارف کروانا
- 05. اسٹائل کو مستقل رکھیں
- 06. ذہن میں قابل رسائی کے ساتھ رنگ لگائیں
- 07. اپنے اسٹائل ملائیں
- 08. اپنا وزن دیکھیں
- 09. کچھ نیا کرنے کی کوشش کریں

صحیح فونٹ جوڑا تلاش کرنا ایک فن پارہ ہے۔ اس مضمون میں ، ہم اسے درست کرنے کے لئے کچھ نکات اور ترکیبیں پیش کرتے ہیں۔ ہم کہتے ہیں کہ آپ نے ڈھیر سارے بہترین معاوضے اور مفت فونٹ تلاش کیے ہیں اور اپنے پروجیکٹ کے مطابق کامل ٹائپ فاسس کو منتخب کیا ہے (اگر یہ ویب سائٹ بنتی ہے تو ، صحیح ویب ہوسٹنگ سروس کے ذریعہ اپنی سائٹ کو پاپ بنائیں)۔
زبردست فونٹ تنہائی میں نہیں رہتے ہیں - آپ کو اس کے ساتھ جانے کے لئے کچھ کی ضرورت ہے جو اس کی تکمیل کرے گی اور اس کو چمکنے میں مدد کرے گی۔ اس کے بعد آپ کو یہ جاننے کی ضرورت ہے کہ اپنے ڈیزائن کے اندر اپنے انتخاب کو مؤثر طریقے سے کس طرح استعمال کریں۔ آپ کو شروع کرنے میں مدد کے لئے یہاں ملاپ کے فونٹس کے سنہری اصول ہیں۔ سائٹ ڈیزائن کرنا؟ ٹاپ ویب سائٹ بلڈر استعمال کریں۔
01. بہت زیادہ فونٹ استعمال نہ کریں

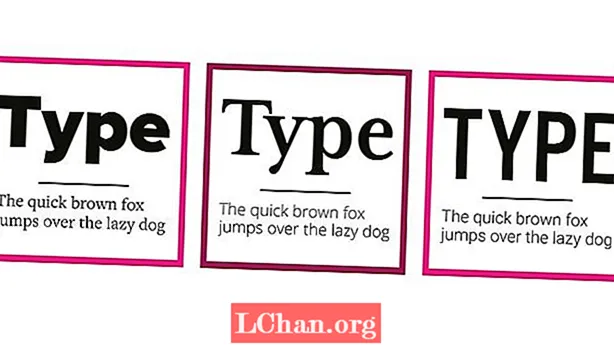
سب سے پہلے چیزیں: فونٹس کے ساتھ دیوانے نہ ہوں۔ آپ ایک جوڑا منتخب کرنا چاہتے ہیں جو مل کر کام کریں اور جس ٹون اور موڈ کو آپ پیش کرنا چاہتے ہو۔ بہت سارے فونٹس تنازعہ کا تجربہ بنائیں گے۔
02. سیاق و سباق پر غور کریں

آپ کی نوع ٹائپ کہاں ظاہر کی جارہی ہے اور کون اسے پڑھ رہا ہے؟ آپ کے پروجیکٹ کے لئے کون سا فونٹ صحیح ہے اس کا فیصلہ کرتے وقت اس پر غور کریں۔ صحیح بصری سمت اور ٹون پر حملہ کرنا اس وقت اہم ہے جب یہ بات یقینی بنائے کہ آپ کے پیغامات کو قابل رشک ہے۔
03. جگہ سے خوفزدہ نہ ہوں
پیغام کو قابل توجہ بناتے وقت واضح اور سانس لینے کی جگہ ضروری ہے۔ اس بات کو یقینی بنائیں کہ آپ کے متنی عناصر ایک تنگ جگہ میں اہمیت کے لئے لڑ نہیں رہے ہیں - اس صورتحال میں کوئی بھی نہیں جیتتا ہے۔ خلا فوکس رکھنے میں مدد کرتا ہے۔
04. درجہ بندی متعارف کروانا
سائز کو ڈیزائن کے اندر درجہ بندی متعارف کرانے اور مواد کے ذریعے صارف کی رہنمائی میں مدد کرنے کا ایک بہت اچھا طریقہ ہے۔ تاہم ، اس کے موثر ہونے کے ل a ایک صفحے پر متعدد متن کے سائز کی تعداد موجود نہیں ہے۔ مستقل مزاجی ، درجہ بندی اور پڑھنے کی اہلیت کلیدی حیثیت رکھتی ہے۔
05. اسٹائل کو مستقل رکھیں

اچھے UX کو یقینی بنانے کے لئے مستقل مزاجی کلیدی حیثیت رکھتی ہے۔ کیا آپ اپنی شہ سرخیوں کے لئے بڑے حروف یا خط کی جگہ کا استعمال کررہے ہیں؟ کوئی نقطہ نظر منتخب کریں اور انحراف نہ کریں۔ اسی طرح ، یقینی بنائیں کہ آپ کے فونٹ سیٹ سائز کے قواعد پر عمل کریں اور ان سے مختلف نہ ہوں۔ ایک پیٹرن پر قائم رہیں۔
06. ذہن میں قابل رسائی کے ساتھ رنگ لگائیں
جب آپ کی ویب سائٹ پر عناصر کے لئے رنگ منتخب کرتے ہیں تو واجبیت ضروری ہے ، لہذا قابل رسا ہونے کا خیال رکھیں۔ اس بات کو یقینی بنائیں کہ متن اور پس منظر کے مابین اس کے برعکس کافی حد تک زیادہ ہے کہ بصری خرابی والے صارفین کے لئے واضح رہے۔ اس کی جانچ کرنے کا ایک عمدہ آلہ ویبیئم کا رنگین برعکس چیکر ہے۔
07. اپنے اسٹائل ملائیں

آپ کے ڈیزائن میں مختلف قسم کے پیدا کرنے کے ل your آپ کے انتخاب کے مابین کافی تضاد پیدا ہونے کی ضرورت ہے - لیکن غلط امتزاج کو دیکھیں اور آپ کے ہاتھ پر تصادم ہوگا۔ زیادہ متنوع نظر دیکھنے کے ل contrast متضاد اسٹائل جیسے سانس سیریف اور سیریف کا استعمال کریں۔
08. اپنا وزن دیکھیں
زیادہ تر فونٹ مختلف اختیارات اور وزن میں آتے ہیں۔ جب دوسرے فونٹس کے ساتھ جوڑا بناتے ہو تو ، آپ کنبہوں سے مختلف حالتوں کا استعمال کرسکتے ہیں لیکن اس سے زیادہ حد تک تکرار نہ کریں - ان میں سے بہت سے ملاوٹ اور ان کا ملاپ بھی اتنا ہی متنازعہ ہوسکتا ہے جیسے بہت سارے فونٹ استعمال کیے جائیں (کلاؤڈ اسٹوریج میں کسی بھی ڈیزائن کے تجربات کو محفوظ کریں)۔ مختلف قسم اور درجہ بندی شامل کرنے کے لئے ایک یا دو وزن کا استعمال کریں۔ انگوٹھے کے اصول کے طور پر ، باڈی ٹیکسٹ پر ’معمول‘ سے انحراف نہ کریں ، اس بات کا یقین کرنے کے لئے کہ آپ متن کو پڑھنے کے قابل رکھیں۔
09. کچھ نیا کرنے کی کوشش کریں
ہر ایک نے آزمائشی فونٹ کے جوڑے کو ان کے علم میں ہے جو ان کے ساتھ مل کر اچھی طرح سے کام کرتے ہیں ، اور یہ ان کے پاس بار بار لوٹنے کی بات ہے۔ اگرچہ یہ کچھ اچھ fی فونٹ رکھنا اچھا ہے ، لیکن جھنجھٹ میں پھنس جانے سے ہوشیار رہیں۔ تجربہ کرنے کے لئے وہاں بہت سارے مختلف فونٹ موجود ہیں ، لہذا اگر آپ کو وقت مل جائے تو نئی اور دلچسپ پیش کشوں کے ساتھ پلے لگنا ہمیشہ ہی مناسب ہے۔

ویب ڈیزائن ایونٹ نیو یارک بنائیں 25-27 اپریل 2018 کو واپسی ، صنعت کے معروف مقررین کے ایک بھرے شیڈول کی پیش کش ، ورکشاپوں کا پورا دن اور نیٹ ورکنگ کے قیمتی مواقع۔ اپنا جنریٹ ٹکٹ ابھی حاصل کریں.
یہ مضمون published was.. میں شائع ہوا تھا شمارہ 271 ویب ڈیزائنر میگزین کا۔ یہاں سبسکرائب کریں