
مواد
- 01. سائٹ کے رنگ سکیموں سے تصاویر کا میچ کریں
- 02. یکساں طور پر کسی گرڈ کی آخری صف میں جگہ بانٹیں
- 03. باکس سائے کے ساتھ ذرہ متحرک تصاویر بنائیں
- 04. تبدیلیوں کے ساتھ پولیہیدرا متحرک کریں
- 05. پوزیشننگ کے لئے ماسٹر ’کیلک ()‘
- 06. باکس باکس کو ’باکس سیزنگ‘ کے ذریعہ سائیں بنائیں
- 07. عمودی طور پر سی ایس ایس کے ساتھ مرکز
- 08. متعلقہ اشیاء کے کسی بینک کو نشانہ بنائیں
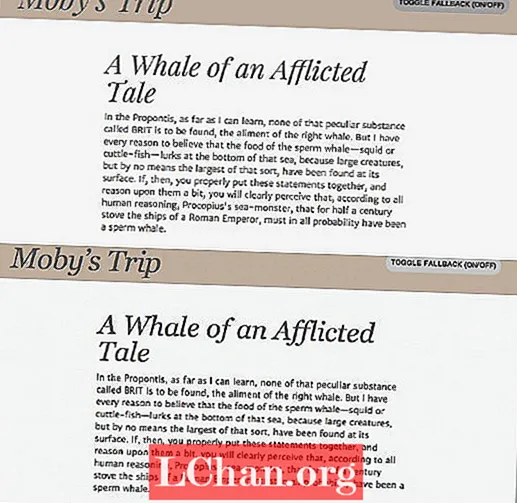
- 09. ہائفینیشن کنٹرول کریں
- 10. طریقوں کو لکھنے سے فائدہ اٹھائیں
- 11. غیر معمولی طریقوں سے میلان کا استعمال کریں
- 12. لنکس پر سٹرنگ میچنگ کا استعمال کریں
- 13. آپ کے لئے فوٹ کام کریں
- 14. پس منظر کے لئے ایس وی جی کی کھوج کریں
- 15. 3D ٹرانزیشن والے صارفین پر توجہ دیں
- 16. سی ایس ایس اور ریاضی کے ساتھ سرکلر مینوز بنائیں
- ہوور پر روابط متحرک کریں
- 18. کلیدی فریم متحرک تصاویر بنائیں
- 19. سائے کے ساتھ تیرتے 3D اثرات مرتب کریں
- 20. ’: ٹارگٹ‘ کا استعمال کرتے ہوئے صفحہ کے ہجوں کو اپ ڈیٹ کریں
- 21. ٹھیک ٹھیک متحرک تصاویر کے ساتھ آراء فراہم کریں
- 22. ’مرغی‘ کے لئے تیار کریں
- 23. ہیومینی ان پٹ فیلڈز
- 24. سی ایس ایس متحرک تصاویر کو روکیں اور کھیلیں
- 25. CSS متغیرات کا استعمال نہ کریں
کسی بھی ٹکنالوجی کے ساتھ ، ایک ایسا احساس ہے کہ جو کچھ بھی کیا جاسکتا ہے وہ ہوچکا ہے۔ جب کوئی چیز اب بالکل نئی اور چمکدار نہیں رہ جاتی ہے ، تو دلچسپی ختم ہوجاتی ہے اور اگلی بڑی چیز کی طرف توجہ مبذول ہوجاتی ہے۔ ویب انڈسٹری میں اکثر ایسا ہوتا رہا ہے ، جس سے پہلے یا جلد یا بعد میں ٹکنالوجی کے کسی خاص پہلو سے بہت زیادہ حوصلہ افزائی ہونے کا خدشہ ہوتا ہے ، اسے دنیا بھر میں منتقل کرنا پڑتا ہے۔
جب سی ایس ایس پہلی بار سامنے آیا ، تو یہ انقلابی تھا ، اور وقت گزرنے کے ساتھ ساتھ یہ ڈیزائنرز کو لچکدار ، مضبوطی سے تیار کیا گیا اور خوبصورت ویب صفحہ ترتیب پیدا کرنے کے قابل بناتا ہے۔ دیر سے ، اگرچہ ، مختلف حلقوں کی طرف سے یہ مشورہ دیا گیا ہے کہ سی ایس ایس تھکا ہوا ہے اور شاید اس کا دھوپ میں وقت نکل گیا ہے۔
میں یہ دکھانا چاہتا ہوں کہ سی ایس ایس کی دنیا میں اب بھی بہت زیادہ جوش و خروش اور زندگی ہے ، چاہے وہ جدید خصوصیات میں ہو جس کی آپ نے ابھی تلاش نہیں کی ہو ، یا سی ایس ایس کے کسی ایسے پہلو کو استعمال کرکے جس پر آپ پہلے غور نہیں کرتے ہوں گے۔
یہاں صنعت کے اعلی سرکردہ ماہرین کے کچھ نکات ہیں۔
(نوٹ: اس خصوصیت میں کچھ تراکیب اہم ہیں اور تمام براؤزرز میں اس کی مکمل مدد نہیں کی جاسکتی ہے۔ کسی بھی کام کو رواں دواں بنانے سے پہلے اچھی طرح سے جانچ کریں اور اس بات کا یقین کریں کہ فال بیکس موجود ہیں۔)
01. سائٹ کے رنگ سکیموں سے تصاویر کا میچ کریں
کرسٹوفر شمٹ ، کانفرنس آرگنائزر

کانفرنسوں کی اپنی رنگین اسکیمیں ہیں اور بہت سے اسپیکروں کے ساتھ ، پورٹریٹ کے نظم و نسق کے لئے ورک فلو پیچیدہ ہوسکتا ہے۔ دستی طور پر فلٹرز لگانے سے پیمائش نہیں ہوتی ہے اور آپ اس پر انحصار کرتے ہیں کہ آپ فوٹو شاپ کی ایک خاص کارروائی تک رسائی حاصل کرسکتے ہیں ، کہتے ہیں۔ اب میں ہائی ریز گرین اسکیل PNGs استعمال کرتا ہوں اور CSS فلٹرز کا استعمال کرتے ہوئے ٹن شامل کرتا ہوں۔ اس سے مجھے کسی پروگرام کی کسی بھی تصویر کو کسی پروگرام کی اسکیم سے مماثل بنانے ، اور متعدد تھیموں میں تصاویر کو دوبارہ استعمال کرنے کا اہل بناتا ہے۔ مجھے صرف ہر ایک کے لئے ایک نیا سی ایس ایس قاعدہ درکار ہے۔ ایک ڈیمو ملاحظہ کریں
02. یکساں طور پر کسی گرڈ کی آخری صف میں جگہ بانٹیں
اسٹیفن گھاس ، ڈیزائنر اور مصنف
اگر آپ کے پاس گرڈ میں ظاہر ہونے والی اشیاء کی تعداد نامعلوم ہے تو ، آپ آخری قطار کو یکساں طور پر تقسیم کرنے کے لئے فلیکس باکس کا استعمال کرسکتے ہیں۔ لہذا اگر صرف ایک ہی شے ہے تو ، اس میں پوری صف آرا ہوگی۔ اگر دو آئٹمز ہیں تو ، قطار آدھے حصے میں تقسیم ہوجائے گی ، وغیرہ۔ ایک ڈیمو ملاحظہ کریں
03. باکس سائے کے ساتھ ذرہ متحرک تصاویر بنائیں
انا ٹیوڈر ، کوڈر اور ریاضی کے جنونی
ملا کر باکس سائے کچھ ریاضیوں اور ساس کی مدد سے ، آپ 2D منحنی خطوط ، 3D حرکت نقل کرسکتے ہیں اور کینوس والوں کیلئے غلطی میں پڑنے والے پاگل ذرہ متحرک تصاویر تشکیل دے سکتے ہیں! ایک ڈیمو دیکھیں ، اور دوسرا۔
04. تبدیلیوں کے ساتھ پولیہیدرا متحرک کریں
آنا ٹیوڈر ، کوڈر اور ریاضی کے جنونی

آپ نے سرحدوں کے ساتھ تخلیق کردہ خالص سی ایس ایس کثیرالعمل کو شاید دیکھا ہوگا ، لیکن ہمارے پاس اس میں ایک بہت زیادہ طاقتور ٹول ہے تبدیل پراپرٹی گھوںس. عناصر پر ٹرانسفارمز کی زنجیریں لگانے اور اس کا اطلاق ہمیں تصویری پس منظر یا سرحدوں اور شفاف اندرونی حصوں کے ساتھ پیچیدہ کثیر الاضلاع تشکیل دینے کی اجازت دیتا ہے۔ تھری ڈی ٹرانسفارمز کا استعمال کرتے ہوئے ، ہم ان 2 ڈی شکلوں کو پولیہیدرا میں جوڑ سکتے ہیں اور ٹھوس کو انضمام ، انکشاف ، پھٹا یا دوبارہ پیدا کرنے والے طریقوں سے WebGL میں آسانی سے غلطی کر سکتے ہیں۔ ایک ڈیمو ملاحظہ کریں
05. پوزیشننگ کے لئے ماسٹر ’کیلک ()‘
انا ٹیوڈر ، کوڈر اور ریاضی کے جنونی
میں نے پیار کیا حساب () اسی لمحے سے جب میں نے اسے دریافت کیا۔ یہ ٹیمنگ مارجن ، پیڈنگ یا طول و عرض کے ل useful مفید ہے اور جب پوزیشننگ یا سائزنگ بیک گراؤنڈز ، گراڈینٹ یا ٹرانسفارمز کے اندر استعمال ہوتا ہے اور صرف اسی پرانے اکائیوں کے ساتھ نہیں ، بلکہ نئے اور ٹھنڈی ویو پورٹ والوں کو بھی مل جاتا ہے۔
06. باکس باکس کو ’باکس سیزنگ‘ کے ذریعہ سائیں بنائیں
ساویر ہالنس ہیڈ ، اوک اسٹوڈیوز دیو اور ڈیزائنر
استعمال کریں باکس سائز کرنا اپنی ہوش بچانے کے ل. اس کے بغیر ، 250px اور 25px بھرتی کی ایک چوڑائی والا عنصر 300px کی چوڑائی سے مل جاتا ہے ، جس سے مکسنگ پکسلز اور فی صد سخت ہوجاتے ہیں۔ کے ساتھ باکس سائز:بارڈر باکس اس کے بجائے سرحدوں اور بھرتی کو چوڑائی کے اندر ہی مقرر کیا جاتا ہے۔
07. عمودی طور پر سی ایس ایس کے ساتھ مرکز
ٹرینٹ والٹن ، پیراول بانی
تاریخی طور پر ، سی ایس ایس کے ساتھ عمودی طور پر کسی چیز کا مرکز بنانا مشکل تھا ، جیسے کہ اگر آپ کے پاس متصل متن والی کوئی ایسی تصویر ہے جسے آپ عمودی طور پر سیدھا چاہتے ہیں۔ ٹھوکر مارنے اور کوسنے کی بجائے ، صف بندی کی پریشانیوں سے نمٹنے کے لئے فلیکس باکس کا استعمال کریں۔ ایک ڈیمو ملاحظہ کریں
08. متعلقہ اشیاء کے کسی بینک کو نشانہ بنائیں
جوناتھن سمائلی ، زرب پارٹنر اور ڈیزائن کی برتری
ہر ایک طبقے میں مشترکہ وصفوں کو منسلک کرنے کے بجائے متعلقہ اشیاء کے ایک بڑے بینک کو نشانہ بنانے کے لئے ، کلاس کے ناموں پر تخمینی صفت سلیکٹرز کا استعمال کرکے CSS لائن وزن منڈوائیں مثال کے طور پر ... [کلاس * = "- بلاک-گرڈ-"] {} ... ان کی پسند کو نشانہ بنائیں گے:. چھوٹے-بلاک-گرڈ -3. بڑے - بلاک-گرڈ -5
09. ہائفینیشن کنٹرول کریں
ساویڈ اسٹوری ، اوپن ویب ایڈووکیٹ
ہائفینیشن پرنٹ میں دی جاتی ہے ، اور کچھ ڈویلپر اس کو استعمال کرتے ہیں ہائفنز جائیداد آن لائن ، لیکن کچھ دیگر خصوصیات سے واقف ہیں جو بہتر کنٹرول فراہم کرتی ہیں۔ اگر آپ محتاط نہیں ہیں تو ، آپ کو ہائفینیشن سیڑھی مل جاتی ہے جہاں ایک سے زیادہ لائنوں میں ہائفن استعمال ہوتا ہے۔ انگوٹھے کا عمومی اصول ایک قطار میں دو سے زیادہ نہیں ہوتا ہے ، جسے استعمال کرکے آپ کنٹرول کرسکتے ہیں ہائفینیٹ - حد لائنیں. نیز ، ہائفینیٹ-حد-کرس ہائفن بریک سے پہلے اور بعد میں حرفوں کی کم از کم تعداد کے ساتھ ، آپ کو کسی ایسے لفظ کی کم از کم لمبائی کی وضاحت کرنے کی اہل بناتا ہے جو ہائفینیٹ ہوجائے۔
10. طریقوں کو لکھنے سے فائدہ اٹھائیں
ڈیوڈ اسٹوری ، اوپن ویب ایڈووکیٹ
تحریری طریقوں سے آپ اس سمت کی وضاحت کرسکتے ہیں جس میں متن بہتا ہے۔ کچھ مشرقی ایشیائی متن عمودی طور پر لکھا گیا ہے ، لکیریں دائیں سے بائیں بڑھتی ہیں ، جن کی وضاحت کی گئی ہے تحریری موڈ: عمودی- rl (ٹی بی آر ایل IE میں)۔ عمودی متن واقعی میں یورپی تحریری نظاموں میں استعمال نہیں ہوتا ہے ، لیکن جب آپ افقی جگہ محدود رکھتے ہیں تو ٹیبل عنوانات کے ل. کارآمد ہوسکتی ہے۔
11. غیر معمولی طریقوں سے میلان کا استعمال کریں
روتھ جان ، ڈیزائنر
جب سرحدوں اور گولیوں کے ساتھ استعمال ہوتا ہے تو پس منظر کے میلان اچھ lookا لگ سکتے ہیں۔ میں اپنے بلاگ پر اور ایک پری پروسیسر کے ذریعہ دونوں کو دوبارہ استعمال شدہ کوڈ کے ساتھ مکسین کال کرسکتا ہوں ، تاکہ اسے دستی طور پر دہرانا نہ پائے۔ سپر کریجی مت جانا کیونکہ تدریجی پروسیسر بھاری ہوسکتا ہے۔ فہرست گولیوں کے لئے ایس سی ایس ایس مکسین:
@ مکسین گریڈ بلٹ ($ رنگ) {پس منظر کی تصویر: لکیری-میلان (بائیں ، ہلکا ($ رنگ ، 15٪) 10px ، p رنگ 11px ، $ رنگ 20px ، گہرا ($ رنگ ، 15٪) 21px ، سیاہ ($ رنگ) ، 15٪) 30px ، شفاف 31px)؛ }
12. لنکس پر سٹرنگ میچنگ کا استعمال کریں
روتھ جان ، ڈیزائنر

میرے بلاگ پر ، میں نے سجیلا سماجی شبیہیں سے ملنے والے سی ایس ایس وصف منتخب کرنے والوں کا استعمال کیا ہے۔ یہ میرے پورے بلاگ میں ظاہر ہوتا ہے ، کبھی متن کے ساتھ اور کبھی کبھی بغیر ، لیکن ہمیشہ ایک آئیکن کے ساتھ۔ صحیح سماجی آئیکن کے ساتھ دائیں لنک کو اسٹائل کرنے کے ل I ، میں پر اسٹرنگ میچ استعمال کرتا ہوں href اینکر عنصر کی خصوصیت۔ میں استعمال *= تو href اینکر عنصر پر صرف اس تار پر مشتمل ہوتا ہے جو میں نے بیان کیا ہے۔
/ * تمام سماجی روابط کے لئے * /. سماجی a: پہلے {ڈسپلے: ان لائن-بلاک؛ بھرتی دائیں: 30px؛ فونٹ-فیملی: ’فونٹ آوائز‘؛} / * ہر مخصوص لنک * / .social a [href * = "twitter"]: پہلے {مواد: " f099"؛ رنگ: # 52ae9f؛}. معاشرتی [[href * = "گٹوب"]: پہلے before مواد: " f09b"؛ رنگ: # 5f2e44؛ s. معاشرتی [[href * = "فیڈ"]: پہلے {مواد: " f09e"؛ رنگ: # b47742؛
13. آپ کے لئے فوٹ کام کریں
جیسن Pimar ، H + W ڈیزائن میں پرنسپل

ویب اس بنیاد پر بنایا گیا ہے جس میں اس کو مواد فراہم کرنا چاہئے ، چاہے براؤزر بلنگ پیش نہ کر سکے۔ آہستہ سے لوڈ ہونے والے ویب فونٹس مایوس کن ہوسکتے ہیں ، FOUT (انسٹائل متن کا فلیش) جیسا کہ نیویگیشن اور ٹیکسٹ ریفلوز میں شامل ہوتا ہے جبکہ فونٹس ڈاؤن لوڈ ہوتے ہیں۔ گوگل اور ٹائپکیٹ ایک جواب فراہم کرتے ہیں: ویب فونٹ لوڈر۔ کسی صفحے میں کلاسیں انجیکشن کرکے ، فونٹس کی لوڈنگ کی حیثیت کی بنیاد پر ، آپ ان کلاسوں کے ساتھ فال بیکس اسٹائل کرسکتے ہیں تاکہ کم سے کم ری فلو برقرار رہ سکے ، اور ویب کٹ کے ’پوشیدہ مواد‘ سنڈروم کو بھی ختم کیا جاسکے۔ ایک ڈیمو ملاحظہ کریں
14. پس منظر کے لئے ایس وی جی کی کھوج کریں
ایمل بیجورکلنڈ ، insese ویب ڈویلپر
ایس وی جی کی مدد کے بغیر اب صرف براؤزر آئی ای and اور اس سے نیچے اور اینڈروئیڈ CSS ویب کٹ ہیں ، اور لہذا سی ایس ایس میں پس منظر کے لئے ایس وی جی کا استعمال ممکن ہے ، خاص طور پر پی آر جی فال بیک حل ، جیسے گرونٹکن کے ساتھ۔ ایس وی جی کو سی ایس ایس کے ذریعہ اسٹائل کیا جاسکتا ہے ، اور ایس وی جی کی طرف سے دلچسپی سے خون بہاؤ سی ایس ایس پراپرٹیز (فلٹرز!) موجود ہے جسے ہم ایچ ٹی ایم ایل پر لاگو ہونے کے ساتھ کھیل سکتے ہیں۔
15. 3D ٹرانزیشن والے صارفین پر توجہ دیں
ایمل بیجورکلنڈ ، insese ویب ڈویلپر
3D تبدیلیوں کا استعمال اور استعمال کرنا z جہت صارف انٹرفیس میں واقعی مفید ثابت ہوسکتا ہے ، خاص طور پر مواد کو چھپانے / دکھانے یا گرنے یا توڑنے / پھیلانے کے ل for۔ ان حالات میں 2D منتقلی ، یا کوئی منتقلی بالکل بھی نہیں ، یہ بھی آسان ہے۔ یہ ایک ایسا علاقہ ہے جہاں تھوڑی ترقی پسندانہ اضافہ بہت آگے بڑھ سکتی ہے۔
16. سی ایس ایس اور ریاضی کے ساتھ سرکلر مینوز بنائیں
سارہ سوئڈان ، فرنٹ اینڈ ڈویلپر
سرکلر مینو موبائل ایپس میں مقبول ہیں ، اور آپ ایک آسان سرکلر مینو بنانے کے لئے سی ایس ایس ٹرانسفارمز اور ٹرانزیشن کا استعمال کرسکتے ہیں۔ اس مینو کو اوپر کی طرف یا نیچے کی طرف کھولنے والے مینو کو بھی بنانے کے لified ، اس میں ترمیم اور تخصیص کی جاسکتی ہے۔ سی ایس ایس میں کسی آئٹم کا اختصاصی ترجمہ کرنے کا کوئی براہ راست راستہ نہیں ہے ، لیکن آپ دائرہ کے رداس کی قیمت کا استعمال کرسکتے ہیں جس پر آپ آئٹمز کو پوزیشن میں رکھنا چاہتے ہیں ، اور افق اور عمودی ترجمے کی قدروں کا حساب کتاب کرنے کے لئے ریاضی کا ایک آسان قاعدہ لاگو کرسکتے ہیں تاکہ ٹرانسلیٹ ایکس () اور ترجمہ کریں () افعال. اس طرح ، آپ کو ایک کے ساتھ ختم اخترن مینو اشیاء کو دائرے پر صحیح مقامات پر منتقل کرنے کے لئے ترجمہ کریں۔ مینو کو بند کرنے / کھولنے والے کلک ایونٹ کو جاوا اسکرپٹ کا استعمال کرتے ہوئے سنبھالا جاسکتا ہے ، یا آپ اسے ایک قدم اور آگے لے جاسکتے ہیں اور سی ایس ایس چیک باکس باکس ہیک کا استعمال کرکے صرف سی ایس ایس مینو حاصل کرسکتے ہیں۔ میرے ڈیمو میں ، میں جاوا اسکرپٹ اور HTML5 کلاس لسٹ API کا استعمال کرتا ہوں ، جو تمام براؤزرز میں تعاون یافتہ نہیں ہے لہذا آپ کو کام کرنے کے لئے جدید براؤزر میں ڈیمو دیکھنے کی ضرورت ہوگی ، یا کلاس لسٹ API کو استعمال کرنے کی بجائے jQuery کوڈ کو بے قابو کرنا پڑے گا۔ کوڈ
ایک ڈیمو اور مکمل ٹیوٹوریل ملاحظہ کریں۔ سی ایس ایس چیک باکس ہیک مثال.
ہوور پر روابط متحرک کریں
پال لائیڈ ، دی گارڈین کا تعامل ڈیزائنر

ہوور اسٹیٹس پر ایکشن کام کرنے یا اہم معلومات فراہم کرنے پر انحصار نہیں کیا جانا چاہئے ، لیکن آپ اب بھی ماؤس پر مبنی صارفین کے لئے انٹرفیس بڑھا سکتے ہیں۔ 24ways.org پر ، جب آپ پچھلے / اگلی نیویگیشن میں روابط پر گھومتے ہیں تو ہم آرٹیکل عنوانات افشا کرتے ہیں۔ یہ a پیدا کرکے حاصل کیا گیا تھا :: کے بعد چھدم عنصر جس میں پیدا کردہ مواد ہوتا ہے جس کی قدر سے حاصل ہوتا ہے ڈیٹا- ہیوٹر کے نظارے میں سلائیڈ ہونے کے ل a ، سی ایس ایس منتقلی کے ساتھ وابستہ۔ ایک ڈیمو ملاحظہ کریں
18. کلیدی فریم متحرک تصاویر بنائیں
پال لائیڈ ، دی گارڈین کا تعامل ڈیزائنر
24ways.org پر ، ہم نے خلاصے میں متحرک کارنر فلیپس شامل کیں ، جو ہوور پر کھل گئیں۔ یہ ملا کر کیا گیا تھا ٹویٹ ایمبیڈ کریں اسپریٹ پر مبنی حرکت پذیری کے حصول کے لئے ایک پس منظر کی تصویر کی پوزیشن میں ردوبدل کرتے ہوئے ، متحرک خصوصیات کے ساتھ حکمرانی کریں۔ چال آپ کی حرکت پذیری کے اسٹرائٹ میں فریموں کی تعداد کا اعلان کرنا ہے اقدامات () قدر. ایک ڈیمو ملاحظہ کریں
19. سائے کے ساتھ تیرتے 3D اثرات مرتب کریں
کیتھرین فرمان ، مبارک کاگ ڈویلپر

ایک حالیہ پروجیکٹ کے لئے ایک تیرتے ہوئے مصنوع کی تصویر کی ضرورت ہے جس کے نیچے گول سایہ ہے جس سے اسکرین کو پاپ کرنے کا 3D اثر پیدا ہوتا ہے۔ سائے میں CSS3 کی کئی خصوصیات کا استعمال کیا گیا ہے۔ بارہ رداس الفا شفافیت اور باکس سائے. یہ پروڈکٹ گرڈ ، ہوم پیج ہیرو میں امیجری کی نمائش ، یا اسکیوومورفک موڑ کے ساتھ کسی بھی سنجیدہ ڈیزائن کے لئے بہتر کام کرتا ہے۔ ایک ڈیمو ملاحظہ کریں
20. ’: ٹارگٹ‘ کا استعمال کرتے ہوئے صفحہ کے ہجوں کو اپ ڈیٹ کریں
سائمن میڈین ، ہیری سینئر ویب ڈویلپر
سی ایس ایس معمول کے مطابق پروگرامنگ کی زبان نہیں ہے ، لیکن پھر بھی آپ جاوا اسکرپٹ پر پڑے بغیر چالاک چیزیں کرسکتے ہیں۔ مثال کے طور پر ، : نشانہ بنانا چھڈو کلاس کا اطلاق ایسے عناصر پر ہوتا ہے جو ایک کلک کردہ لنک کا ہدف ہوتے ہیں۔
آپ اس کا استعمال کسی صفحے کی حالت کی وضاحت کرنے ، بہت سے عناصر پر مشتمل والدین کو نشانہ بنانے کے ل can کرسکتے ہیں ، اور آپ کے لنکس ایک ہی کلک سے تمام بچوں کی شکل و صورت کو کنٹرول کرنے کا ذریعہ بن جاتے ہیں۔ ایک ڈیمو ملاحظہ کریں
21. ٹھیک ٹھیک متحرک تصاویر کے ساتھ آراء فراہم کریں
نیل رینکر ، ڈیزائنر اور ڈویلپر

سی ایس ایس چھدم عناصر :: پہلے اور :: کے بعد سی ایس ایس ٹرانزیشن کے ساتھ ، خوشگوار حرکت پذیری کا اہل بن سکتا ہے جو ماؤس صارفین کو ٹھیک ٹھیک آراء فراہم کرتا ہے۔ مثال کے طور پر ، چھدم عنصر کے اندر سی ایس ایس تیر بنائیں ، چھدم عنصر میں تبدیلی کی درخواست دیں (منتقلی: تمام آسانی سے باہر .15s؛) پر کلک کریں ، اور پھر اس میں ایک آسان ترتیب تبدیلی شامل کریں : ہوور چھدم کلاس (جیسے ترمیم کرنا) مارجن ٹاپ). ایک ڈیمو ملاحظہ کریں
22. ’مرغی‘ کے لئے تیار کریں
پال لیوس ، کوڈر اور کروم ڈویلپر تعلقات ٹیم کے ممبر
اگر آپ نے استعمال کیا ہے -ویبکیٹ-ٹرانسفارم: ٹرانسلیٹ زیڈ (0) جادوئی طور پر اپنے صفحات کو تیز تر بنانے کے ل the ، ہیک ، جو بہت سے براؤزر میں آسانی سے ایک نیا کمپوسٹر پرت بناتا ہے ، کی طرف سے تبدیل کیا جا رہا ہے مرضی سے متحرک. جلد ہی ، آپ براؤزر کو یہ بتانے کے قابل ہو جائیں گے کہ آپ کسی عنصر (اس کی پوزیشن ، سائز ، مشمولات یا اسکرول پوزیشن) کے بارے میں کیا تبدیل کرنے کا ارادہ رکھتے ہیں اور براؤزر ڈوڈ کے نیچے صحیح اصلاح کا اطلاق کرے گا۔ مزید معلومات.
23. ہیومینی ان پٹ فیلڈز
یارون شوین ، انسانوں کے بانی کے لئے تیار کردہ
ایسے عناصر میں فوری متحرک تصاویر شامل کرنا جن کے ساتھ صارفین تعامل کرتے ہیں انٹرفیس کو کم کمپیوٹرری محسوس ہوتا ہے۔ ان پٹ فیلڈز کے ساتھ ، ایک ڈالنے کی کوشش کریں منتقلی کال کے اندر ، لہذا جب بھی آپ اس پر توجہ مرکوز کرتے یا اس پر توجہ مرکوز کرتے ہیں تو ، ہموار منتقلی ہوتی ہے۔
ان پٹ ، ٹیکسٹیریا mo-مزز منتقلی: تمام 0.2s میں آسانی۔ -O- منتقلی: تمام 0.2s آسانی سے آؤٹ؛ -ویبکیٹ - منتقلی: تمام 0.2s میں آسانی۔ -ms- منتقلی: تمام 0.2s آسانی سے آؤٹ؛ منتقلی: تمام 0.2s آسانی سے آؤٹ؛
24. سی ایس ایس متحرک تصاویر کو روکیں اور کھیلیں
ویل ہیڈ ، ڈیزائنر اور مشیر
سی ایس ایس حرکت پذیری کو تبدیل کرکے آپ اسے ’’ توقف ‘‘ کر سکتے ہیں حرکت پذیری کی حالت پراپرٹی اس کو ’رکے ہوئے‘ پر سیٹ کرنے سے آپ کی حرکت پذیری رک جاتی ہے ، یہاں تک کہ آپ تبدیل ہوجائیں حرکت پذیری کی حالت کرنے کے لئے چل رہا ہے، مثال کے طور پر ہوور پر
.animating_thing {حرکت پذیری: سپن 10s لکیری لامحدود؛ حرکت پذیری کی حالت: رک گیا۔ }. متحرک_کچھ: ہوور {حرکت پذیری ریاست: چل رہا ہے؛ }
25. CSS متغیرات کا استعمال نہ کریں
ڈیو شی ، ڈیزائنر اور مصنف
ہمیں آخر کار سی ایس ایس متغیر مل رہے ہیں ، مثال کے طور پر ایک بار کلر کی ہیکس ویلیو لکھنا اور اس کو اسٹائل شیٹ کے ذریعے حوالہ کرنا۔ لیکن یہ سرکاری قیاس زبانی ہے ، مصنوعی پیچیدگیوں میں اضافہ کرتا ہے ، ناقص حرارت انگیزی کی پیش کش کرتا ہے ، اور زیادہ تر براؤزرز اس کی بڑی حد تک حمایت نہیں کرتے ہیں۔ اس دور میں جہاں سس بڑے پیمانے پر مقبول ہے اور اپنی مرضی کے مطابق افعال کی طرح طاقتور پروگرامنگ منطق کے ساتھ متغیرات سے آگے بڑھتا ہے اور اگر / اور بیانات دیتا ہے تو ، سرکاری قیاس آرائی بہت مختصر ہوجاتی ہے۔
امید ہے کہ ان اہم اشارے سے سی ایس ایس کے بارے میں آپ کے نظریہ اور اس کی ترقی اور ڈیزائن کے امکانات کی تجدید ہوگئی ہے۔ کسی بھی کام کو رواں دواں رکھنے سے پہلے براؤزر سپورٹ چیک کرنے کے لئے ان میں سے کسی بھی تکنیک کی اچھی طرح سے جانچ کرنا مت بھولنا۔
الفاظ: کریگ گرینیل مثال: مائک چیپر فیلڈ
یہ مضمون اصل میں نیٹ میگزین 253 میں شائع ہوا ہے۔


