
فلٹر لیب ایڈوب کی طرف سے ایک اوپن سورس ایپلی کیشن ہے جو سی ایس ایس فلٹرز کے استعمال سے ویب کے لئے سنیما اثرات مرتب کرتی ہے۔ اس مختصر ٹیوٹوریل میں میں آپ کو فلٹر لیب کی بنیادی باتیں ، اور سی ایس ایس کی صرف چند لائنوں سے عناصر کو تبدیل اور متحرک کرنے کا طریقہ دکھاتا ہوں۔
ہم کچھ بنیادی فلٹرز کو دیکھیں گے اور میں آپ کو دکھاتا ہوں کہ آپ اپنے پروجیکٹس میں ان کو کس طرح نافذ کرسکتے ہیں۔
ہماری بہن سائٹ ، تخلیقی بلق ، پر سی ایس ایس کی 25 متاثر کن مثالوں کی تلاش کریں۔

01 پہلے یا یہاں سے ایڈوب فلٹر لیب کھولیں۔ بلٹ ان فلٹرز پر ایک نظر ڈالیں ، جو آپ فوٹو شاپ کا استعمال کرتے ہیں تو واقف ہوں گے۔ اگر آپ مزید جدید کسٹم فلٹرز کو دیکھنا چاہتے ہیں تو آپ کو کروم کینری ڈاؤن لوڈ کرنے کی ضرورت ہوگی۔

02 خصوصیات کو دریافت کریں اور اپنے پروجیکٹ کے ل require آپ کو کون سے فلٹر کی ضرورت ہے اس کا فیصلہ کرنے میں مدد کرنے کے ل tools اپنے آپ کو ٹولز سے واقف کریں۔ اس مظاہرے کے ل I ، میں بلر اور ہیو روٹی ٹولز پر توجہ مرکوز کروں گا۔ ایسا کرنے کے لئے ، ویب کٹ فلٹر کوڈ کو کاپی کریں - مثال کے طور پر ، کلنک: -webkitfilter: کلنک (7.5px)؛

03 ویب کٹ فلٹر کوڈ کو اپنے HTML پروجیکٹ کی سی ایس ایس فائل میں چسپاں کریں۔ اس مثال سے میرے ہیڈر ٹائپ کلاسس میں سیٹ کی جانے والی مختلف دھندلاپن کی ترتیبات دکھاتی ہیں۔

04 ایک بار جب آپ اپنے مطلوبہ فلٹرز مرتب کرلیں ، تو ان کو متحرک کرنے پر نگاہ ڈالیں۔ میں W3 اسکولوں میں پائے جانے والے CSS3 حرکت پذیری کی تکنیک استعمال کر رہا ہوں۔ حرکت پذیری کے لئے اپنا عنصر مرتب کرنے کے لئے ، حرکت پذیری کلاس کا استعمال کریں ، اپنی حرکت پذیری کے لئے نام مقرر کریں اور ایک مدت۔وسیع تر مطابقت کو یقینی بنانے کے ل each ہر براؤزر کی قسم کے ل do اس کو یقینی بنائیں۔ آپ کو سفاری اور کروم استعمال کے ل each ، ہر براؤزر کے ل your اپنے سی ایس ایس فائل میں آغاز اور اختتام کی فریم بنانے کی بھی ضرورت ہوگی۔ یہ مثال 20 سیکس کے دھندلا پن سے پانچ سیکنڈ تک کچھ بھی نہیں کرے گی۔

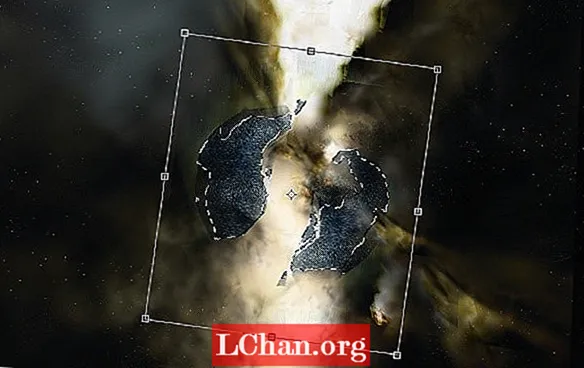
05 اپنے CSS میں حرکت پذیری کی ضرورت ہوتی ہے اور کسی بھی عنصر کے لئے فلٹر کی خصوصیات کو متحرک کرنا جاری رکھیں جب تک کہ آپ کا پروجیکٹ عمدہ نہ لگے۔ اس حتمی مثال میں متن کو دھندلاپن میں دکھاتا ہے اور صفحہ کو کچھ گہرائی دینے کے لئے اوپر اور بائیں جانب کی املاک پر حرکت پذیری کے ساتھ ، بادل کے عناصر پر رنگ برنگے فلٹر کا اطلاق ہوتا ہے۔


