
مواد
- ترتیب
- کلیئر فکس
- باکس سائز کرنا
- کثیر کالم
- حساب کتاب
- انداز
- شفافیت
- فلٹرز
- تصویری متبادل
- قبول ویڈیو
- فعالیت
- آسانی سے عناصر کا انتخاب کرنا
- نئی صفیں بنانا
- دستاویز اور ونڈو اشیاء کو صاف کریں
- پسند آیا؟ یہ پڑھیں!
یہ مضمون سب سے پہلے. نیٹ میگزین کے 234 کے شمارے میں شائع ہوا - ویب ڈیزائنرز اور ڈویلپرز کے لئے دنیا کا سب سے زیادہ فروخت ہونے والا رسالہ۔
ایک تکنیک ، اس کے بنیادی حصے میں ، کسی کام کو انجام دینے کا ایک طریقہ ہے اور ، فرنٹ اینڈ ڈویلپرز اور ڈیزائنرز ہونے کی وجہ سے ، ہمارے پاس بہت سارے کام ہوتے ہیں۔ اس نے کہا ، ہم اکثر یہ بھول جاتے ہیں کہ اس زمین کی تزئین کی کتنی تبدیل ہوئی ہے۔ 2002 سے 2010 تک ہماری کمیونٹی کوڈ اور وسائل کے پھولوں سے بوسیدہ تھی ، جو کارکردگی اور برقرار رکھنے میں رکاوٹ تھی۔ اس پر قابو پانے کے ل we ، ہم نے بہت سارے نکات ، چالوں اور ہیکس کو تخلیق کیا جن کو ہم نے 'تکنیک' کا نام دیا تھا۔ ہم ابھی بھی انتہائی موثر انداز میں نہیں ، کام انجام دے رہے تھے۔
ایک 360 کا کام کرتے ہوئے ، پچھلے کچھ سالوں میں بہتر معیار اور معیار کے نفاذ کو زندگی میں بہار ملتی ہے ، جس سے ہمیں ایک برادری کی حیثیت سے جدید اور جدید تر جدید تکنیکوں کی ترقی کرنے میں مدد ملتی ہے۔ یہ نیا زمین کی تزئین وہی ہے جسے 'جدید ویب' سمجھا جاتا ہے۔
چونکہ ‘ویب 2.0‘ جمود کا شکار اور الجھا ہوا ، اسی طرح ’جدید ویب‘ بھی ہوگا۔ اسے وقت دو. اس نے کہا ، ابھی تک ، ہم اس اصطلاح کو استعمال اور غلط استعمال کرسکتے ہیں جب تک کہ اس میں جو عام نمائندگی ہے اس کی عام فہم ہے۔
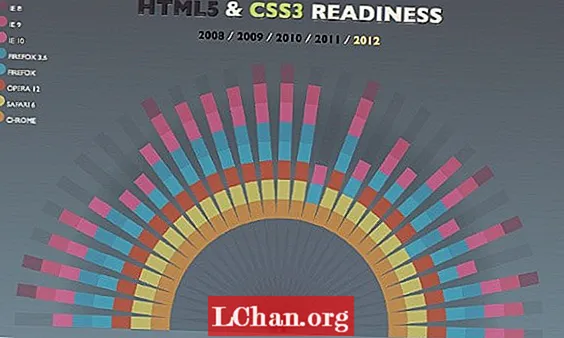
2010 میں ، HTML5 کی تصریح اترا ، جو بالکل نیا ، نیم معیاری ویب ماحول مہیا کرتا ہے۔ اوپیرا ، فائر فاکس ، کروم اور سفاری جیسے براؤزرز نے اس نئی لہر کو گلے لگا لیا اور اپنی دیو ٹیموں کو معیار کے نفاذ اور API کی تلاش کی نئی حدوں پر دھکیل دیا۔ یہ براؤزر کس طرح ’جہاز‘ ہیں اس بارے میں آپ کو اندازہ لگانے کے لئے ، ایچ ٹی ایم ایل 5 کی مدد کو تبدیل کرنے کے بارے میں www.html5readiness.com کے تصورات دیکھیں۔
انٹرنیٹ ایکسپلورر میں تعاون کی کمی کے بارے میں پریشان نہ ہوں۔ ہم گوگل کروم فریم کا شکریہ ادا کر سکتے ہیں۔ چونکہ گوگل نے 2010 میں اس کو متعارف کرایا تھا اب یہ انٹرنیٹ ایکسپلورر کے لئے تعاون کرنے والا میکانزم بن گیا ہے۔ IE کے تمام ورژنز کو کروم فریم کے ذریعہ نشانہ بنایا جاسکتا ہے ، جو ایک نئے صارف کو ایک پلگ ان ڈاؤن لوڈ کرنے کا اشارہ کرتا ہے جو آپ inside میں شامل ویب سائٹوں کو ، IE کے اندر ، کروم کے ہلکے وزن والے ورژن کے ساتھ پیش کرتا ہے۔ کروم فریم کو نافذ کرنے کے لئے ہم اپنی سائٹ کے سر> ٹیگ میں درج ذیل میٹا> ٹیگ شامل کرتے ہیں۔
میٹا http-برابر = "X-UA- مطابقت پذیر" مواد = "کروم = 1" />
یہاں سے ہم IE صارفین کو جاوا اسکرپٹ کا استعمال کرکے ، اگر پہلے سے انسٹال نہیں ہوئے ہیں تو ، پلگ ان ڈاؤن لوڈ کرنے کا اشارہ کر سکتے ہیں۔
اسکرپٹ کی قسم = "عبارت / جاوا اسکرپٹ" src = "HTTP: // ایجیکس۔
googleapis.com/ajax/libs/chrome-frame/1/CFInstall۔
min.js "> / اسکرپٹ>
اسکرپٹ>
ونڈو.نلوڈ = فنکشن () {
CFInstall.check ({
وضع: "اوورلے" ،
منزل: "http://www.yourdomain.com"
});
};
/ اسکرپٹ>
پلگ ان انسٹال کرنے کے بعد صارف کو کسی خاص لنک پر بھیجنے کیلئے منزل مقصود ہوسکتی ہے۔ احتیاط کا ایک لفظ: اگرچہ کروم فریم ہمیں صحیح معنوں میں جدید براؤزرز کے لئے تیار کرنے کا ایک طریقہ فراہم کرتا ہے ، لیکن ہمیں یہ نہیں بھولنا چاہئے کہ صارف کے پاس یہ اختیار موجود ہے کہ وہ پلگ ان ڈاؤن لوڈ نہ کریں۔ اگر وہ نہیں کرتے ہیں ، اور آپ کو IE کے ایک یا دوسرے مختلف ورژن کے لئے مدد فراہم کرنے کی ضرورت ہوتی ہے تو ، آپ کو اپنے تجربات کے ساتھ ، کراس براؤزر کے ساتھ ، یہ معلوم کرنے میں کچھ اور وقت گزارنا پڑے گا کہ آپ کیا فراہم کرسکتے ہیں اور کیا فراہم نہیں کرسکتے ہیں۔.
اس کوڈ کے ذریعہ جدید سطح پر جدید سطح پر ترقی کرنے کے ل more کافی حد تک سطحی سطح فراہم کی جاسکتی ہے ، ہم آسانی سے اپنے ذہنوں کے ساتھ آگے بڑھ سکتے ہیں۔ آپ کو یاد ہوسکتا ہے کہ آپ کو اپنی سائٹ کا ڈھانچہ دائیں کراس براؤزر کے ل browser بہت سارے براؤزر سے مخصوص ہیکس تخلیق کرنا پڑے گا ، اپنی کٹی ہوئی تصاویر کے ساتھ استعمال کرنے کے ل empty ان گنت تعداد میں خالی عناصر تیار کریں ، یا یہاں تک کہ حد سے زیادہ لفظی یا بے کار جاوا اسکرپٹ کوڈ تحریر کریں۔ کام کرنے کے لئے فعالیت کا سب سے آسان. یہ سارے درد ، کسی لحاظ سے ، وہی پریشانی ہیں جن کے بارے میں آج ہم پریشان ہیں۔ ہم اب بھی ترتیب ، انداز اور فعالیت کا مقابلہ کرنے کے لئے زیادہ کنٹرول اور بہتر ٹولز کے لئے لڑ رہے ہیں لیکن پختہ پختہ سطح پر۔

ترتیب
کلیئر فکس
فلوٹنگ عنصر سی ایس ایس 2.1 میں دوبارہ متعارف کرایا گیا تھا لیکن کبھی بھی ایسا مکمل حل نکلا نہیں تھا جس کی ہمیں امید تھی۔ ایک سب سے بڑا مسئلہ والدین کے طول و عرض کو برقرار رکھنا تھا جب کسی بچے کا عنصر چل رہا تھا۔ اس کی نشاندہی کرنے کے لئے ، کلیئر فکس تکنیک تشکیل دی گئی تھی۔
مندرجہ ذیل HTML لیں:
Div>
Div> ... / div>
Div> ... / div>
/ div>
یہ تکنیک نیکولس گیلغھر نے لکھی ہے۔
.Cararfix: پہلے ،
.Cararfix: after کے بعد
مواد: ""؛
ڈسپلے: ٹیبل؛
}
.Cararfix: after کے بعد
واضح: دونوں؛
}
.Cararfix
* زوم: 1؛
}
اگر آپ اپنے پروجیکٹس کو تیز کرنے کے لئے HTML5Boilerplate استعمال کرتے ہیں ، تو آپ کے پاس پہلے سے ہی کلیئر فکس تکنیک کا یہ ورژن بیکڈ ہوگا۔
باکس سائز کرنا
سالوں تک ڈویلپروں نے بحث کی کہ باکس ماڈل کے نفاذ کو کس قدر معنی حاصل ہے۔ معیارات بمقابلہ معیارات کے معنی کا واقعی مطلب یہ تھا: 'کیا کسی عنصر کے طول و عرض کو تبدیل کرنے کے بعد ، سیٹ ہونے کے بعد ، جب سرحدوں اور بھرتی کا اطلاق ہوتا ہے یا نہیں۔'
اب یہ وسیع پیمانے پر اتفاق کیا گیا ہے کہ وہ کسی عنصر کے اندر موجود جگہ سے دور ہونے اور عنصر کی چوڑائی یا بلندی میں اضافہ نہ کرنے کے لئے حدود اور پیڈنگ کے بارے میں زیادہ سمجھدار ہے۔ اس مباحثے کو باکس سیزنگ کے وسیع پیمانے پر نفاذ سے غیر متعلق قرار دیا گیا ہے۔ براؤزر اس کے برعکس کے بجائے اپنے اشارے آپ سے لے گا۔
کرس کوئیر اور پال آئرش کے ذریعہ مشہور ، ایک مکمل احاطہ کی تکنیک کو مندرجہ ذیل کے ساتھ نافذ کیا جاسکتا ہے۔
* {
-ویبکیٹ-باکس-sizing: بارڈر باکس؛
-موز-باکس-sizing: بارڈر باکس؛
باکس-sizing: بارڈر باکس؛
}
ممکنہ کارکردگی کی ہٹ دھرمی کی وجہ سے سی ایس ایس میں * سلیکٹر کے استعمال پر بحث ہوئی ہے۔ اگر آپ اپنی ویب سائٹ / ایپ کے دوسرے تمام پہلوؤں کو زیادہ سے زیادہ بہتر نہیں بناتے ہیں تو اس قسم کے دعوے فضول ہیں۔ بارڈر باکس کے استعمال سے براؤزر دستیاب جگہ سیٹ کے اندر پیڈنگ اور بارڈرز کا اضافہ کردے گا۔ 'اسٹینڈرز وضع' کو باکس سائٹنگ کو مواد باکس میں ترتیب دے کر استعمال کیا جاسکتا ہے۔
کثیر کالم
ویب تحریری شکل اور قسم سے بہت متاثر ہوا۔ بدقسمتی سے ، ہم نشے کے مرحلے پر پھنس گئے۔ ان میں سے کچھ معاملات طویل انتظار میں پیجڈ میڈیا اور سی ایس ایس خطوں کی وضاحتوں کے ساتھ سامنے آ رہے ہیں۔ اس کے مطابق ، جب میگزین جیسی زیادہ ترتیبوں کی طرف پہلا قدم اٹھایا گیا تھا جب براؤزرز نے سی ایس ایس کے کثیر کالموں کو نافذ کرنا شروع کیا تھا۔ اس اثر کو پیدا کرنے کے لئے کوڈ بجائے سیدھے سیدھا ہے:
p
-ویبکیٹ-کالم-گنتی: 2؛
-موز کالم شمار: 2؛
کالم کاؤنٹی: 2؛
}
آپ سی ایس ایس 3 ملٹی کالم تصریح کے بارے میں مزید معلومات حاصل کرسکتے ہیں ، نیز جاوا اسکرپٹ فال بیک کے بارے میں جس کو آپ بغیر لسٹ کے کسی بھی براؤزر کے لئے استعمال کرسکتے ہیں ، لسٹ اپار کے بلاگ سے۔
حساب کتاب
طول و عرض کا حساب لگانا مشکل ہوسکتا ہے۔ پرانے دنوں میں ، ہمارے پاس یونٹ کے حساب سے کسی بھی طرح کا کوئی طریقہ نہیں تھا ، مخلوط یونٹ کا حساب کتاب چھوڑ دو۔ حساب کے لئے بدلے ہوئے ہیں۔ ایک بولڈ اثر پیدا کرنا جو ابتدائی عناصر کی چوڑائی کو متاثر نہیں کرتا ہے یا باکس سیزنگ جیسی کسی چیز کا استعمال نہیں کرتا ہے: بارڈر باکس؛ ، حال ہی میں ، اضافی عنصر شامل کرکے صرف ممکن تھا۔
.پیڈڈ {
مارجن: 0 آٹو؛
پوزیشن: رشتہ دار؛
چوڑائی: -ویبکیٹ- کیلک (100٪ - (20px * 2))؛
چوڑائی: -موز کیلک (100٪ - (20px * * 2))؛
چوڑائی: کیلک (100٪ - (20px * 2))؛
}
کیلک () پیڈڈ کی والدین کی چوڑائی اور مائنس سے طے شدہ 20px بھرتی کی بنیاد پر مناسب چوڑائی کے حساب کتاب کا خیال رکھتا ہے۔ میں نے اپنے عنصر کے دونوں اطراف میں اس کو 2 سے بڑھایا ، اور عنصر کو رشتہ دار پوزیشننگ اور بائیں اور دائیں مارجن آٹو کو استعمال کرتے ہوئے مرکز کیا۔

انداز
شفافیت
کسی عنصر کا صحیح انداز پانا ہمیشہ انحصار کرتا رہا ہے کہ سی ایس ایس میں ہمارے پاس اس قسم کے ٹولز دستیاب ہیں۔ شفافیت ایک ایسی پہلی معاونت کی مختلف شکل ہے جس میں آپ 2000 کی دہائی کے اوائل میں شروع کریں گے۔
HTML5 کی آمد اور زیادہ مرکوز معیار کی کوششوں کے ساتھ ، براؤزر کے پاس دھندلا پن کی پراپرٹی کا ایک معیاری عمل درآمد ہوتا ہے ، اور نئے کلر ماڈیول تفصیلات کے مطابق الفا چینل کی مدد کو بے نقاب کیا گیا ہے۔ اس میں آر جی بی اے اور ایچ ایس ایل اے ہدایات شامل ہیں۔
ایک
رنگ: rgba (0،255،0،0.5)؛
پس منظر: rgba (0،0،255،0.05)؛
بارڈر: rgba (255،0،0،0.5)؛
}
آپ جہاں کہیں بھی HEX اقدار تلاش کریں گے ، آپ RGBA یا HSLA رنگ استعمال کرسکتے ہیں۔ تفریح ناموں کے ساتھ تفریحی رنگوں کی ایک توسیع فہرست بھی ہے جو آپ تصریح میں ہی دیکھ سکتے ہیں۔ جب آپ عناصر کے مابین ایک متحرک امتزاج بنانا چاہتے ہیں تو یہ کام آسکتے ہیں۔
فلٹرز
سی ایس ایس کے فلٹرز انتہائی دلچسپ ہیں۔ تھرڈ پارٹی پلگ ان کی ضرورت کے بغیر کسی صفحے پر عناصر کی شکل و حرکت کو متحرک طور پر تبدیل کرنے کی صلاحیت کا ہونا حیرت انگیز ہے ، اور فوٹوشاپ میں آپ کے وقت کو بڑے پیمانے پر کم کرنے میں مددگار ہوگا۔
img src = "Market.webp">
img
-ویبکیٹ فلٹر: گرے اسکیل (100٪)؛
}
سی ایس ایس فلٹرز صرف فی الحال ویب کٹ براؤزرز میں معاون ہیں لہذا ان کا استعمال اضافی نوعیت کا ہونا چاہئے ، انحصار نہیں۔ یہاں مزید پڑھیں

تصویری متبادل
تصاویر کی مدد سے متن کو تبدیل کرنا کافی عرصے سے جاری ہے۔ بدقسمتی سے ، ابھی بھی جدید ترین اور انتہائی پیچیدہ تصویری متبادل کی تکنیک میں خامیاں ، قابل رسائیاں وار ، نقائص موجود ہیں۔ لیکن دو ہی نے حال ہی میں منظر عام پر لایا ہے جو انتہائی ہوشیار اور اپنے حقوق میں منفرد ہیں۔ پہلا اسکاٹ کیل مین نے لکھا تھا۔
h1 کلاس = ’چھپاؤ متن‘> میری ویب سائٹ کا لوگو </ h1>
. چھپائیں text
ٹیکسٹ انڈینٹ: 100٪؛
سفید جگہ: nowrap؛
چھپا ہوا رساو؛
}
دوسرا نیکولس گیلغھر نے لکھا تھا:
. چھپائیں {
فونٹ: 0/0 a؛
متن کا سایہ: کوئی نہیں؛
رنگین: شفاف
}

قبول ویڈیو
جواب دہ ماحول میں میڈیا کو صحیح طریقے سے پیمانے پر حاصل کرنا مشکل ہوسکتا ہے۔ انکولی ڈیزائن کا احترام کرنے والی زیادہ سے زیادہ ویب سائٹوں کے ساتھ ، عناصر کے طول و عرض اور پہلو تناسب کو مناسب طریقے سے ہینڈل کرنا ضروری ہے۔
ایمبیڈڈ ویڈیو ، میڈیا کے لئے تیسری پارٹی کی خدمات کے مشمولات کو پیش کرنے کے طریقہ کار کی وجہ سے میڈیا کے لئے جھگڑا کرنا ایک سب سے مشکل مرحلہ ہے۔ ایک عام YouTube ایمبیڈ کچھ اس طرح لگتا ہے:
iframe چوڑائی = "640" اونچائی = "390" src = "HTTP: // www.youtube.com/e એમ્બેડ/oHg5SJYRHA0" فریم بورڈ = "0" اجازتفلسکرین = ""> / iframe>
iframe عنصر پھر ایک فلیش آبجیکٹ یا سرایت عنصر پر مشتمل ہے۔ کسی چیز کا استعمال جیسے iframe {maxwidth: 100٪؛ work کام نہیں کرے گا کیونکہ جب چوڑائی بدلی جاتی ہے تو گھریلو عنصرین کا سائز بہتر نہیں ہوتا ہے۔ لہذا ، ہمیں کچھ دھوکہ دہی کرنا ہوگی۔
Div>
iframe چوڑائی = "640" اونچائی = "390" src = "http://www.youtube.com / ایمبیڈ / oHg5SJYRHA0" فریم بارڈر = "0" اجازتفلسکرین = ""> / iframe>
/ div>
کسی اور عنصر میں iframe لپیٹنے سے ہمیں قابو ملے گا کہ ہمیں ویڈیو میں مناسب جوابدہ فعالیت شامل کرنے کی ضرورت ہے۔
.ویڈیو {
پوزیشن: رشتہ دار؛
بھرتی نیچے: 56.25٪؛
اونچائی: 0؛
چھپا ہوا رساو؛
}
.ویڈیو iframe ،
.ویڈیو اعتراض ،
.ویڈیو ایمبیڈ {
پوزیشن: مطلق؛
سب سے اوپر: 0؛
بائیں: 0؛
چوڑائی: 100٪؛
اونچائی: 100؛؛
}
.video ریپر کی بھرتی نیچے کو مرتب کرنا: 56.25٪؛ اس طریقہ کار میں جادو ہے۔ بھرتی کا استعمال مطلب یہ ہے کہ استعمال شدہ فیصد والدین کی چوڑائی پر مبنی ہوگا۔ ‘56 .25٪ '16: 9 پہلو کا تناسب پیدا کرے گا۔ اگر آپ چاہیں تو ریاضی خود کریں۔ 9/16 = 0.5625۔ 0.5625 * 100 = 56.25 (یہ ہمارا فی صد ہے)۔
فعالیت
آسانی سے عناصر کا انتخاب کرنا
متعدد جاوا اسکرپٹ لائبریریوں کی مقبولیت کے ساتھ (مثال کے طور پر jQuery ،) ، ECMAScript کمیٹی اور W3C معیار نے فعالیت ڈویلپرز کے بنیادی حصے میں سے ایک کا نوٹس لیا - اچھے عنصر کا انتخاب۔ getElementByID () اور getElementByClassName () جیسے طریقے تیز تھے لیکن اتنے لچکدار اور مضبوط نہیں تھے جتنے سلیکٹر انجن ڈویلپر کمیونٹی سے آتے ہیں۔ استفسار سلیکٹر آل () ایک مقامی سلیکٹر طریقہ میں اس لچکدار کی کچھ نقل کرنے کا معیار کا جسمانی طریقہ تھا۔
مختلف اشیاء = دستاویز.کوئری سلیکٹر تمام (’# ہیڈر .item’)؛
استفسارات انتخاب کنندہ (تمام) متعدد اور مخلوط سلیکٹرز کو پاس کیا جاسکتا ہے۔ اس پر مزید پڑھیں
نئی صفیں بنانا
کسی صف پر آوٹ کرنا ایسی چیز ہے جو لکھنے کے لئے تھکاوٹ بن جاتی ہے۔ () لوپس کے ل and لکھنا اور لکھنا دلچسپ نہیں ہے۔ جے ایس ورژن 1.6 میں نقشہ () کا طریقہ اترا اور دوسرے سے ایک نئی صف تیار کرنے کے لئے آسان راستہ فراہم کرتا ہے۔
var people = [’ہیدر‘ ، ’جیمز‘ ، ’کاری‘ ، ’کیون‘]؛
var સ્વાગત = people.map (فنکشن (نام) {
’ہائے‘ + نام + واپس!
});
اس کوڈ کو چلانے کے ، اگر ہم کنسول کرتے ہیں۔ بلاگ (استقبال) آپ دیکھتے ہیں کہ استقبال ایک نیا صف ہے ['ہائے ہیدر!' ، 'ہائے جیمز!' ، 'ہائے کری!' ، 'ہائے کیون!' ].
دستاویز اور ونڈو اشیاء کو صاف کریں
تیسری پارٹی جاوا اسکرپٹ کی لائبریریوں کو مقامی دستاویزات اور ونڈو اشیاء کے ساتھ خلل ڈالنے کا خطرہ ہے۔ یہ دوسری تیسری پارٹی کی لائبریریوں ، اور ان میں شامل ڈیولپر کے لئے مسئلہ ہوسکتی ہے۔ کسی بھی فریق کی حیثیت سے ، اس بات کو یقینی بنائیں کہ آپ ان دونوں چیزوں کے صاف ورژن کے ساتھ کام کر رہے ہیں۔ ایسا کرنے کا بہترین طریقہ یہ ہے کہ ایک iframe عنصر بنائیں ، اسے DOM میں داخل کریں اور ان اشیاء کی نئی مثالیں اسٹور کریں۔
var iframe = document.createElement (’iframe’)؛
iframe.style.display = "کوئی نہیں"؛
iframe = document.body.appendChild (iframe)؛
var _window = iframe.contentWindow؛
var _docament = iframe.contentDocament ||
iframe.contentWindow.docament؛
دستاویز.body.removeChild (iframe)؛
اگرچہ ویب اسٹیک میں بڑی بہتری آئی ہے ، لیکن ہمارے پروجیکٹ کی ترتیب ، طرز اور فعالیت کے تحت درپیش چیلنجوں کا مقابلہ کرنے کے لئے اپنے ٹکنالوجی سوٹ کو آگے بڑھانا اور بہتر بنانا جاری رکھنا ابھی بھی بہت اہم ہے۔ ترقی کے اچھosے ماحولیاتی نظام کو برقرار رکھنے کے ل we ہمیں ساتھی ڈویلپرز اور ڈیزائنرز کے ساتھ اپنے علم کا اشتراک کرتے ہوئے معیاری اداروں اور براؤزر فروشوں کو نئی خصوصیات اور جدید خصوصیت کے نفاذ کے ساتھ پیشرفت جاری رکھنے کی حوصلہ افزائی کرنی ہوگی۔ مزید بصیرتیں ، کم ہیکس۔
ڈارسی کلارک ایک ایوارڈ یافتہ ڈویلپر ، ورڈپریس تھیم کمپنی تھیمائف اور روزانہ ڈیل ایگریگیٹر ڈیل پیج کے شریک بانی اور jQuery ٹیم کے ممبر ہیں۔ وہ پولر موبائل میں بطور سینئر یو ایکس ڈویلپر کام کرتا ہے۔
پسند آیا؟ یہ پڑھیں!
- کس طرح ایک اپلی کیشن بنانے کے لئے
- ڈاؤن لوڈ ، اتارنا مفت فونٹ
- مفت فوٹوشاپ میں ہر تخلیقی کو برش ہونا چاہئے
- Illustrator سبق: آج کرنے کے لئے حیرت انگیز خیالات!
- ڈوڈل آرٹ کی عمدہ مثالیں
- شاندار ورڈپریس سبق سلیکشن
- ڈیزائنرز کے لئے بہترین مفت ویب فونٹس
- مفت ٹیکسٹچر ڈاؤن لوڈ کریں: اعلی ریزولوشن اور اب استعمال کے لئے تیار ہے


