
مواد
- ایک ہی HTML فائل میں متعدد صفحات کوڈ کرنے کا طریقہ
- تفصیل
- ڈائیلاگ بکس اور ٹرانزیشن کا استعمال کیسے کریں
- ٹرانزیشن جو استعمال ہوسکتی ہیں
- تفصیل
- بٹن کیسے بنائیں
- تفصیل
- نیویگیشن بار کیسے بنائیں
- نیویگیشن بار کے لئے HTML کوڈ کرنے کا طریقہ:
- jQuery موبائل سے مواد کو فارمیٹ کرنے کا طریقہ
- jQuery موبائل استعمال کرتی ہے
- تفصیل
- HTML عناصر پر تھیمز کا اطلاق کیسے کریں
- تھیم کو لاگو کرنے کے دو طریقے:
- تفصیل
- نقطہ نظر
یہ 15 کے باب 15 میں سے ترمیم شدہ اقتباس ہے موراچ کا HTML5 اور CSS3 بذریعہ ذوق روالابا اور این بوئہم۔
jQuery موبائل ایک مفت ، اوپن سورس ، کراس پلیٹ فارم ، جاوا اسکرپٹ لائبریری ہے جسے آپ موبائل ویب سائٹ تیار کرنے میں استعمال کرسکتے ہیں۔ یہ لائبریری آپ کو ایسے صفحات بنانے کی اجازت دیتی ہے جو کسی موبائل ایپلی کیشن کے صفحوں کی طرح نظر آتے ہیں اور محسوس کرتے ہیں۔
اگرچہ jQuery موبائل فی الحال بیٹا ٹیسٹ ورژن کے طور پر دستیاب ہے ، لیکن یہ ورژن پہلے ہی وہ تمام خصوصیات فراہم کرتا ہے جن کی آپ کو ایک بہترین موبائل ویب سائٹ تیار کرنے کے لئے درکار ہے۔ نتیجے کے طور پر ، آپ اسے ابھی استعمال کرنا شروع کر سکتے ہیں۔ آپ یہ توقع بھی کرسکتے ہیں کہ اس ورژن میں مسلسل اضافہ ہوگا ، لہذا jQuery موبائل صرف بہتر ہوگا۔
اس مضمون میں آپ موبائل ویب سائٹ کے صفحات بنانے کی بنیادی تکنیک سیکھیں گے۔ اس میں ڈائیلاگ بکس ، بٹن اور نیویگیشن بارز کا استعمال شامل ہوگا۔
ایک ہی HTML فائل میں متعدد صفحات کوڈ کرنے کا طریقہ
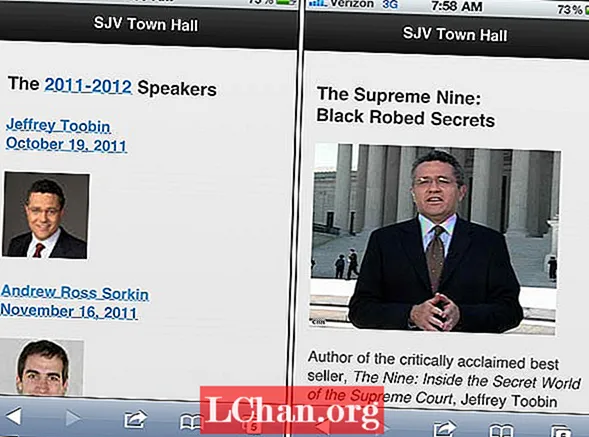
کسی اسکرین ویب سائٹ کے لئے ویب صفحات تیار کرنے کے طریقے کے برعکس ، jQuery موبائل آپ کو ایک ہی HTML فائل میں ایک سے زیادہ صفحات بنانے کی سہولت دیتا ہے۔ اس کی وضاحت 15-7 کے اعداد و شمار سے کی گئی ہے۔ یہاں ، آپ ان صفحات کے HTML کے ساتھ کسی سائٹ کے دو صفحات دیکھ سکتے ہیں۔ حیرت کی بات یہ ہے کہ دونوں صفحات کو ایک ہی HTML فائل میں کوڈ کیا گیا ہے۔
ہر صفحے کے لئے ، آپ ڈیٹا رول کے وصف کی قدر کے طور پر "پیج" کے ساتھ ایک عنصر کوڈ دیتے ہیں۔ پھر ، ان عناصر میں سے ہر ایک کے اندر ، آپ ہر صفحے کے ہیڈر ، مواد اور فوٹر کے لئے Div عناصر کوڈ کرتے ہیں۔ بعد میں ، جب ایچ ٹی ایم ایل فائل کو لوڈ کیا جاتا ہے تو ، فائل کے باڈی میں پہلا صفحہ ظاہر ہوتا ہے۔
HTML فائل میں صفحات کے مابین رابطہ قائم کرنے کے لئے ، آپ پلیس ہولڈرز کا استعمال کرتے ہیں جیسا کہ باب 7. کے -11۔-11 شکل میں دکھایا گیا ہے ، مثال کے طور پر ، اس مثال کے پہلے صفحے میں الف> عنصر جب "# ٹوبن" پر جاتا ہے جب صارف اس پر ٹیپ کرتا ہے h2 یا img عنصر جو اس لنک کے لئے بطور مواد کوڈ کیا گیا ہے۔ اس سے مراد ID عنصر کے ساتھ "toobin" شامل ہوتا ہے جس کا ID وصف ہوتا ہے ، جس کا مطلب ہے کہ لنک کو ٹیپ کرنے سے قاری فائل میں دوسرے صفحے پر آجاتا ہے۔
اگرچہ یہ مثال صرف دو صفحات دکھاتی ہے ، آپ ایک ہی HTML فائل میں بہت سے صفحات کوڈ کرسکتے ہیں۔ اگرچہ ، یاد رکھیں کہ ان کے نقشوں ، جاوا اسکرپٹ ، اور سی ایس ایس فائلوں کے ساتھ ساتھ تمام صفحات ایک ہی HTML فائل سے بھری ہوئی ہیں۔ اس کے نتیجے میں ، اگر آپ ایک ہی فائل میں بہت سارے صفحات ذخیرہ کرتے ہیں تو بوجھ کا وقت ضرورت سے زیادہ ہوجائے گا۔ جب ایسا ہوتا ہے تو ، آپ اپنے صفحات کو ایک سے زیادہ HTML فائلوں میں تقسیم کرسکتے ہیں۔

ایک HTML فائل کے جسم میں دو صفحات کے لئے HTML:
div ڈیٹا-رول = "صفحہ"> ہیڈر ڈیٹا-رول = "ہیڈر"> h1> ایس جے وی ٹاؤن ہال </ h1> / ہیڈر> سیکشن ڈیٹا-رول = "مواد"> h3> 2011-2012 اسپیکر </ h3> ایک href = "# toobin"> h4> جیفری توبنبر> 19 اکتوبر ، 2011 / h4> img src = "تصاویر / toobin75.webp" Alt = "جیفری توبن"> / ا>! - اسپیکرز کے باقی حصے کے انتخاب کے اجزاء۔ -> / سیکشن> فوٹر ڈیٹا-رول = "فوٹر"> h4> © 2011 / h4> / فوٹر </ div> Div ڈیٹا-رول = "پیج" ID = "toobin"> ہیڈر ڈیٹا-رول = "ہیڈر"> h1> ایس جے وی ٹاؤن ہال </ h1> </ Header> سیکشن ڈیٹا-رول = "مشمولات"> h3> سپریم نو: br> سیاہ ڈکیتی راز </ h3> img src = "تصاویر / toobin_court.cnn.webp" Alt = "جیفری ٹوبن "> p> ناقدین کے ذریعہ سراہا جانے والا بہترین فروخت کنندہ کا مصنف ، i> نو: - - کاپی جاری ہے -> / سیکشن> فوٹر ڈیٹا-رول =" فوٹر "> h4> © 2011 / h4> / فوٹر> / Div>
تفصیل
- جب آپ jQuery موبائل استعمال کرتے ہیں تو ، آپ کو ہر صفحے کے لئے علیحدہ HTML فائل تیار کرنے کی ضرورت نہیں ہوتی ہے۔ اس کے بجائے ، کسی ایک HTML فائل کے باڈی عنصر کے اندر ، آپ ہر صفحے کے لئے ایک ڈیوی عنصر کوڈ کرتے ہیں جس کے ڈیٹا رول کے وصف کے ساتھ "پیج" پر سیٹ ہوتا ہے۔
- ہر Div عنصر کے ل you ، آپ نے آئی ڈی وصف کو پلیس ہولڈر کی قیمت سے مقرر کیا ہے جس میں href اوصاف کے ذریعہ دوسرے صفحات کے عناصر میں رسائی حاصل کی جاسکتی ہے۔
ڈائیلاگ بکس اور ٹرانزیشن کا استعمال کیسے کریں
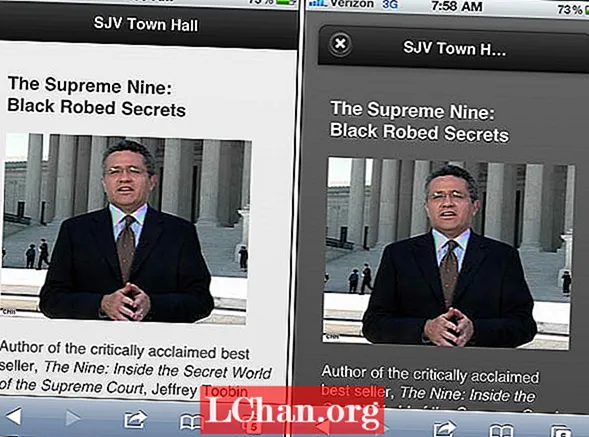
چترا 15-8 میں ایک ڈائیلاگ باکس بنانے کا طریقہ دکھاتا ہے جو کوئی لنک ٹیپ ہونے پر کھلتا ہے۔ ایسا کرنے کے ل you ، آپ ڈائیلاگ باکس کو کوڈ کرتے ہیں بالکل اسی طرح جیسے آپ کسی بھی صفحے کو۔ لیکن اس صفحے پر جانے والے> عنصر میں ، آپ کو "ڈیٹا - لاگ" کے ساتھ ڈیٹا ریل انتساب کی قیمت کے طور پر تیار کرتے ہیں۔
جیسا کہ اس اعداد و شمار کی نمائش میں ، jQuery موبائل سی ایس ایس فائل ایک ڈائیلاگ باکس کو عام ویب صفحے سے مختلف شکل دیتا ہے۔ پہلے سے طے شدہ طور پر ، ایک ڈائیلاگ باکس کا سفید پس منظر متن کے ساتھ گہرا پس منظر ہوگا ، اور ہیڈر اور فوٹر صفحے کی چوڑائی پر پھیلا نہیں پائیں گے۔ ایک ڈائیلاگ باکس میں ہیڈر میں "X" بھی ہوگا جسے صارف کو پچھلے صفحے پر واپس آنے کے لئے ٹیپ کرنا ہوگا۔
جب آپ کسی> عنصر کو کوڈ کرتے ہیں جو دوسرے صفحے یا ڈائیلاگ باکس میں جاتا ہے تو ، آپ ڈیٹا ٹرانزیشن کے وصف کو بھی اس اعداد و شمار میں جدول میں مختص کردہ چھ ٹرانزیشن میں سے کسی ایک کی وضاحت کرنے کے لئے استعمال کرسکتے ہیں۔ ان میں سے ہر ایک منتقلی کا اثر اس کی نقالی کرنا ہے جسے آئی فون جیسے موبائل آلہ استعمال کرتا ہے۔

ٹرانزیشن جو استعمال ہوسکتی ہیں
| سلائیڈ | اگلا صفحہ دائیں سے بائیں میں سلائڈ ہوتا ہے۔ |
| اوپر کھینچو | اگلا صفحہ نیچے سے اوپر تک سلائڈ ہوتا ہے۔ |
| سلائیڈاؤن | اگلا صفحہ اوپر سے نیچے تک سلائڈ ہوتا ہے۔ |
| پاپ | اگلا صفحہ اسکرین کے وسط سے مٹ جاتا ہے۔ |
| دھندلا ہونا | اگلا صفحہ دیکھنے میں مٹ جاتا ہے۔ |
| پلٹائیں | اگلا صفحہ پیچھے سے آگے پلے پلٹتے ہوئے پلے پلے کارڈ کی طرح ہی پلٹ جاتا ہے۔ یہ منتقلی کسی آلہ پر تعاون یافتہ نہیں ہے۔ |
HTML جو صفحہ کو "پاپ" منتقلی کے ساتھ ایک ڈائیلاگ باکس کی حیثیت سے کھولتا ہے۔
a href = "# toobin" ڈیٹا rel = "ڈائیلاگ" ڈیٹا ٹرانزیشن = "پاپ">
ایچ ٹی ایم ایل جو صفحہ "خستہ" منتقلی کے ساتھ کھولتا ہے۔
a href = "# toobin" ڈیٹا ٹرانزیشن = "دھندلا">
تفصیل
- کے لئے HTML ڈائلاگ باکس جس طرح سے کسی بھی صفحے کو کوڈ کوڈ کیا جاتا ہے۔ تاہم ، صفحہ> سے جڑنے والا عنصر << مکالمہ "کے ساتھ ڈیٹا ریل انتساب کی قیمت کے ساتھ شامل ہوتا ہے۔ ڈائیلاگ باکس کو بند کرنے کے لئے ، صارف باکس کے ہیڈر میں X پر ٹیپ کرتا ہے۔
- صفحہ یا ڈائیلاگ باکس کو کھولنے کا طریقہ بتانے کے ل you ، آپ مندرجہ بالا جدول میں سے ایک اقدار کے ساتھ ڈیٹا ٹرانزیشن انتساب استعمال کرسکتے ہیں۔ اگر کوئی آلہ آپ کی منتقلی کی حمایت نہیں کرتا ہے تو ، وصف کو نظرانداز کردیا جائے گا۔
- ڈائیلاگ باکس کیلئے اسٹائل jQuery موبائل سی ایس ایس فائل کے ذریعہ کیا جاتا ہے۔
بٹن کیسے بنائیں
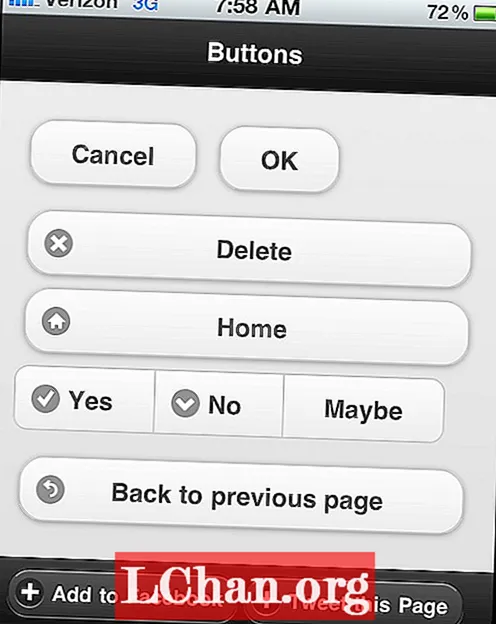
شکل 15-9 دکھاتا ہے کہ کس طرح ایک صفحے سے دوسرے صفحے پر جانے کے لئے بٹنوں کو استعمال کرنا ہے۔ ایسا کرنے کے ل you ، آپ صرف ایک> عنصر کے لئے "بٹن" میں ڈیٹا رول کی خصوصیت مرتب کریں ، اور jQuery موبائل باقی کام کرتا ہے۔
تاہم ، آپ بٹنوں کے لئے کچھ اور صفات بھی مرتب کرسکتے ہیں۔ اگر ، مثال کے طور پر ، آپ چاہتے ہیں کہ اس اعداد و شمار میں پہلے دو بٹنوں کی طرح ، دو یا زیادہ بٹن ایک ساتھ مل کر ظاہر ہوں ، تو آپ ڈیٹا ان لائن وصف کو "سچ" قرار دے سکتے ہیں۔
اگر آپ jQuery موبائل کے ذریعہ فراہم کردہ 18 شبیہیں میں سے کسی ایک کو بٹن میں شامل کرنا چاہتے ہیں تو ، آپ کوائف آئیکن وصف کوڈ بھی کریں۔ مثال کے طور پر ، اس مثال میں تیسرا بٹن "ڈیلیٹ" آئیکن کا استعمال کرتا ہے ، اور چوتھا بٹن "ہوم" آئیکن کا استعمال کرتا ہے۔ یہ تمام شبیہیں ان شبیہیں کی طرح نظر آتی ہیں جنہیں آپ شاید ایک مقامی ایپلی کیشن میں دیکھ سکتے ہیں۔ اتفاقی طور پر ، یہ شبیہیں علیحدہ فائلیں نہیں ہیں جن پر صفحہ تک رسائی ضروری ہے۔ اس کے بجائے ، وہ jQuery موبائل لائبریری کے ذریعہ فراہم کردہ ہیں۔
اگر آپ اس اعداد و شمار میں ہاں ، نہیں ، اور ہوسکتا ہے کہ بٹنوں کی طرح افقی طور پر دو یا زیادہ بٹنوں کا گروپ بنانا چاہتے ہیں تو ، آپ کسی عنصر کے اندر بٹنوں کے لئے a> عناصر کو کوڈ کرسکتے ہیں جس میں "کنٹرول گروپ" ہوتا ہے جس میں اس کے ڈیٹا رول کی خصوصیت ہوتی ہے اور "افقی" بطور اس کی ڈیٹا ٹائپ وصف۔ یا بٹنوں کو عمودی طور پر گروپ کرنے کے ل you ، آپ ڈیٹا ٹائپ وصف کو "عمودی" میں تبدیل کرسکتے ہیں۔
اگر آپ بٹن کے لئے ڈیٹا ریل وصف اور پونڈ کی علامت (#) کے لئے href وصف منسوب کرتے ہیں تو ، بٹن اس صفحے پر واپس آجائے گا جس نے اسے بلایا ہے۔ دوسرے الفاظ میں ، بٹن بیک بٹن کی طرح کام کرتا ہے۔ اس صفحے کے مندرجات میں آخری بٹن کے ذریعہ واضح کیا گیا ہے۔
آخری دو بٹن دکھاتے ہیں کہ کس طرح بٹن کسی صفحے کے فوٹر میں ظاہر ہوتے ہیں۔ یہاں ، سیاہ پس منظر کے خلاف شبیہیں اور متن سفید ہیں۔ اس معاملے میں ، فوٹر کے لئے طبقاتی وصف "ui-bar" پر سیٹ کیا گیا ہے ، جو jQuery موبائل کو بتاتا ہے کہ اس کو فوٹر کے مندرجات کے ارد گرد تھوڑی زیادہ جگہ لگانی چاہئے۔ آپ اس کے بارے میں مزید معلومات 15-15 کے اعداد و شمار میں سیکھیں گے۔

سیکشن میں بٹنوں کے لئے HTML:
! - ان لائن بٹنوں کے لئے ، ڈیٹا لائن وصف کو سچ سے متعین کریں -> ایک href = "#" ڈیٹا رول "" بٹن "ڈیٹا ان لائن =" سچ "> منسوخ کریں / a> ایک href =" # "ڈیٹا -رول = "بٹن" ڈیٹا ان لائن = "سچ"> ٹھیک ہے / ا>! - کسی بٹن میں آئکن شامل کرنے کے لئے ، ڈیٹا آئیکن وصف -> ایک href = "#" ڈیٹا-رول = "بٹن کا استعمال کریں۔ "ڈیٹا آئیکن =" ڈیلیٹ "> حذف کریں / a> a href =" # "ڈیٹا رول" "بٹن" ڈیٹا-آئیکن = "گھر"> ہوم / ا>! - گروپ بٹنوں کے ل div ، ڈیو عنصر کا استعمال کریں۔ وہ خصوصیات جو پیروی کرتی ہیں -> div ڈیٹا-رول = "کنٹرول گروپ" ڈیٹا ٹائپ = "افقی"> ایک href = "#" ڈیٹا رول = "بٹن" ڈیٹا-آئکن = "چیک"> ہاں / a> ایک href = "#" ڈیٹا-رول = "بٹن" ڈیٹا-آئیکن = "تیر-ڈی"> نہیں </ a> a href = "#" ڈیٹا-رول = "بٹن"> شاید / ا </ div>! - بیک بٹن کوڈ کریں ، ڈیٹا سے متعلق وصف کو بیک پر سیٹ کریں -> ایک href = "#" ڈیٹا رول "" بٹن "ڈاٹ ریل =" بیک "ڈیٹا-آئکن =" واپس "> پچھلے صفحے پر / ایک >
فوٹر میں بٹنوں کے لئے HTML:
فوٹر ڈیٹا-رول = "فوٹر"> ایک href = "http://www.facebook.com" "ڈیٹا رول" "بٹن" ڈیٹا-آئکن = "پلس"> فیس بک میں شامل کریں </ a> a href = "HTTP: //www.twitter.com "ڈیٹا-رول =" بٹن "ڈیٹا-آئکن =" پلس "> اس صفحے کو ٹویٹ کریں </ a> / فوٹر>
تفصیل
- کسی ویب صفحے پر بٹن شامل کرنے کے ل you ، آپ کو ایک> عنصر کا کوڈ لگاتے ہیں جس کے ڈیٹا رول کی وصف سے "بٹن" پر سیٹ ہوتا ہے۔
نیویگیشن بار کیسے بنائیں
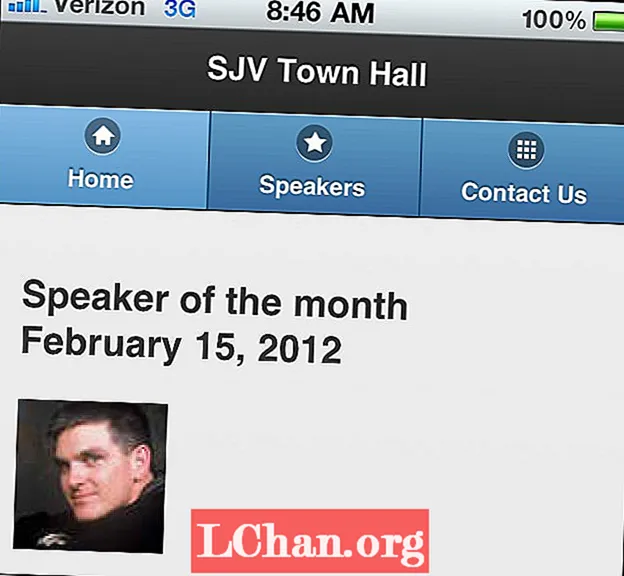
شکل 15-10 بتاتا ہے کہ آپ کس طرح ویب پیج میں نیویگیشن بار کو شامل کرسکتے ہیں۔ ایسا کرنے کے ل you ، آپ کسی ڈی وی عنصر کو کوڈ کرتے ہیں جس کے ڈیٹا رول کے ساتھ اسے "نوبار" پر سیٹ کیا جاتا ہے۔ اس عنصر کے اندر ، آپ ایک ال عنصر کوڈ دیتے ہیں جس میں لی عنصر ہوتے ہیں جس میں نیویگیشن بار میں موجود اشیاء کے لئے a> عناصر شامل ہوتے ہیں۔ تاہم ، نوٹ کریں کہ آپ a> عناصر کے ل data ڈیٹا رول کے وصف کوڈ نہیں کرتے ہیں۔
نیویگیشن بار میں آئٹمز کا رنگ تبدیل کرنے کے ل this ، اس مثال کے کوڈ میں ہر آئٹم کے لئے ڈیٹا تھیم - بی وصف شامل ہے۔ نتیجے کے طور پر ، jQuery موبائل ہر آئٹم کے پس منظر کا رنگ سیاہ سے تبدیل کرتا ہے ، جو پہلے سے طے شدہ ہے ، کو پرکشش نیلے رنگ میں بدل دیتا ہے۔ اس کے علاوہ ، یہ کوڈ فعال بٹن کے لئے کلاس وصف "ui-btn-فعال" پر متعین کرتا ہے لہذا jQuery موبائل فعال بٹن کے رنگ کو ہلکے نیلے رنگ میں تبدیل کردیتا ہے۔ اس سے معلوم ہوتا ہے کہ آپ jQuery موبائل کے استعمال کردہ فارمیٹنگ کو کیسے تبدیل کرسکتے ہیں ، اور آپ اس کے بارے میں مزید معلومات حاصل کریں گے۔

نیویگیشن بار کے لئے HTML:
ہیڈر ڈیٹا-رول = "ہیڈر"> h1> ایس جے وی ٹاؤن ہال </ h1> Div ڈیٹا-رول = "نوبار"> << li> a href = "# گھر" ڈیٹا-آئکن = "گھر" ڈیٹا-تھیم = "بی" "> ہوم </ a> </ li> li> a href =" # اسپیکر "ڈیٹا-آئکن =" اسٹار "ڈیٹا-تھیم =" b "> مقررین </ a> </ li> li> a href =" # contactus data- آئیکن = "گرڈ" ڈیٹا تھیم = "بی"> ہم سے رابطہ کریں </ a> </ li> / ul> / div> / ہیڈر>
نیویگیشن بار کے لئے HTML کوڈ کرنے کا طریقہ:
- ہیڈر عنصر کے اندر ایک Div عنصر کوڈ کریں۔ اس کے بعد ، Div عنصر کے لئے ڈیٹا رول کی خصوصیت کو "نوبار" پر سیٹ کریں۔
- ڈیو عنصر کے اندر ، ایک ال عنصر کوڈ کریں جس میں ہر لنک کے لئے ایک لی عنصر ہوتا ہے۔
- ہر لی عنصر کے اندر ، ایک << عنصر کو ایک href وصف کے ساتھ کوڈ کریں جو اس صفحے کے لئے ایک پلیس ہولڈر استعمال کرتا ہے جس میں لنک جانا چاہئے۔ اس کے بعد ، اپنے انتخاب کے آئیکن پر ڈیٹا آئکن وصف منسوب کریں۔
- نیویگیشن بار میں فعال آئٹم کے لئے ، کلاس وصف "ui-btn-فعال" کو متعین کریں۔تب ، اس آئٹم کا رنگ نیویگیشن بار میں موجود دیگر آئٹمز کے مقابلے میں ہلکا ہوگا۔
- آپ کو نیویگیشن بار میں ہر آئٹم پر jQuery موبائل تھیم لاگو کرنے کے لئے ڈیٹا تھیم کا وصف بھی استعمال کرنا چاہئے۔ بصورت دیگر ، بار میں بٹن ایک ہی رنگ کے باقی ہیڈر کی طرح ہوں گے۔ تھیمز کو استعمال کرنے کے بارے میں مزید معلومات کے ل To ، شکل 15-15 دیکھیں۔
jQuery موبائل سے مواد کو فارمیٹ کرنے کا طریقہ
جیسا کہ آپ پہلے ہی دیکھ چکے ہیں ، jQuery موبائل خود ہی اپنی ویب سائٹ کے اجزاء کو اپنی اسٹائل شیٹ کی بنیاد پر فارمیٹ کرتا ہے۔ اب ، آپ اس کے بارے میں مزید جانیں گے ، نیز jQuery موبائل جس ڈیفالٹ اسٹائل کو استعمال کرتا ہے اسے ایڈجسٹ کرنا ہے۔
jQuery موبائل استعمال کرتی ہے
چترا 15۔13 میں ڈیفالٹ اسٹائل دکھائے جاتے ہیں جو jQuery موبائل عام HTML عناصر کے لئے استعمال کرتا ہے۔ اپنے سبھی انداز کے ل j ، jQuery موبائل براؤزر کے رینڈرنگ انجن پر انحصار کرتا ہے لہذا اس کا اپنا اسٹائل کم سے کم ہے۔ یہ بوجھ کے اوقات کو تیز رکھتا ہے اور اوور ہیڈ کو کم سے کم کردیتا ہے کہ ضرورت سے زیادہ CSS کسی صفحے پر مسلط کردیتی ہے۔
جیسا کہ آپ دیکھ سکتے ہیں ، jQuery موبائل کا اسٹائل اتنا موثر ہے کہ آپ کو خود اپنی CSS طرز کی شیٹ فراہم کرکے اس کے اسٹائل میں ترمیم کرنے کی ضرورت نہیں ہوگی۔ مثال کے طور پر ، غیر منظم فہرست میں شامل آئٹمز کے درمیان وقفہ کاری اور ٹیبل کی شکل دونوں اس طرح قابل قبول ہیں۔ نیز ، گرے پس منظر میں بلیک ٹائپ مقامی موبائل ایپلی کیشنز کے فارمیٹنگ کے مطابق ہے۔
تفصیل
- پہلے سے طے شدہ طور پر ، jQuery موبائل خود بخود کسی صفحے کے HTML عناصر پر شیلیوں کا اطلاق کرتا ہے۔ یہ طرزیں نہ صرف پرکشش ہیں ، بلکہ ایک براؤزر کی آبائی طرزوں کی بھی نقالی کرتی ہیں۔
- ڈیفالٹ کے مطابق ، jQuery موبائل ہر موبائل صفحے کے بائیں ، دائیں ، اوپر اور نیچے پر تھوڑی سی بھرتی کا اطلاق کرتا ہے۔
- طے شدہ طور پر ، روابط معمول کے متن سے قدرے بڑے ہیں۔ اس سے صارف کے لنکس کو ٹیپ کرنا آسان ہوجاتا ہے۔
- پہلے سے طے شدہ طور پر ، لنکس کو نیلے رنگ کے ساتھ فونٹ کے رنگ کی حیثیت سے نشان زد کیا جاتا ہے۔
HTML عناصر پر تھیمز کا اطلاق کیسے کریں
کچھ معاملات میں ، آپ ڈیفالٹ اسٹائلز کو تبدیل کرنا چاہیں گے جو jQuery موبائل استعمال کرتا ہے۔ آپ نے پہلے ہی دیکھا ہے کہ 15-10 کے اعداد و شمار کے نیویگیشن بار میں۔ پہلے سے طے شدہ شیلیوں کو تبدیل کرنے کے لئے ، آپ jQuery موبائل فراہم کردہ پانچ موضوعات استعمال کرسکتے ہیں۔ ان کا خلاصہ 15۔12 کے اعداد و شمار میں کیا گیا ہے۔ یہاں ایک بار پھر ، ان موضوعات کا مطلب کسی مقامی موبائل ایپلی کیشن کی نمائش کرنا ہے۔
تھیمز کو لاگو کرنے کا ایک طریقہ یہ ہے کہ تھیم لیٹر کے ساتھ ڈیٹا تھیم وصف کو اس کی قیمت کے مطابق کوڈ کیا جائے۔ آپ نے اسے 15-10 کے اعداد و شمار میں نیویگیشن بار میں دیکھا تھا ، اور آپ اسے اس اعداد و شمار میں دوسری نیویگیشن بار کے کوڈ میں دیکھ سکتے ہیں۔ یہاں ، ڈیٹا تھیم انتساب مرکزی خیال ، موضوع "ای" کو ہیڈر پر اور مرکزی خیال ، موضوع "ڈی" کو نیویگیشن بار میں موجود اشیاء پر لاگو کرتا ہے۔
موضوعات کو لاگو کرنے کا دوسرا طریقہ یہ ہے کہ کسی عنصر کے لئے طبقاتی وصف کو کلاس کے نام سے متعین کیا جائے جو تھیم کی نشاندہی کرتا ہو۔ اس کی مثال میز کے بعد پہلی مثال سے دی گئی ہے۔ یہاں ، طبقاتی وصف دونوں عنصرن پر "UI-بار" اور "UI-bar-b" کلاسوں کا اطلاق کرنے کے لئے استعمال ہوتا ہے۔ نتیجے کے طور پر ، jQuery موبائل پہلے اپنے عنصر پر ایک بار کے لئے پہلے سے طے شدہ اسٹائل لگاتا ہے اور پھر اس اسٹائل پر b تھیم کا اطلاق ہوتا ہے۔ اگلے صفحات میں ، آپ کو اس قسم کے اسٹائل کی دوسری مثالیں نظر آئیں گی۔
براہ کرم نوٹ کریں کہ اس اعداد و شمار میں جدول تھیم کو تھوڑا سا استعمال کرنے کے لئے کہتا ہے۔ اس کی وجہ یہ ہے کہ اس میں سنتری کا رنگ استعمال ہوتا ہے جو کسی شے کے تلفظ کے ل okay ٹھیک کام کرتا ہے ، لیکن بڑی مقدار میں پرکشش نہیں ہے۔ اس کی وضاحت اس اعداد و شمار کے دوسرے ہیڈر اور نیویگیشن بار نے کی ہے ، جو آپ کو رنگت سے دیکھتے ہو j اس پر متضاد ہوتا ہے۔
عام طور پر ، پہلے سے طے شدہ اسٹائل اور پہلے تین تھیموں کے ساتھ رہنا بہتر ہے ، جو عام طور پر ساتھ کام کرتے ہیں۔ اس کے بعد ، آپ تھیمز ڈی اور ای کے ساتھ تجربہ کرسکتے ہیں جب آپ کو لگتا ہے کہ آپ کو مزید کچھ درکار ہے۔

دوسرے ہیڈر اور نیویگیشن بار کے لئے HTML:
ہیڈر ڈیٹا-رول = "ہیڈر" ڈیٹا تھیم = "ای"> ایچ 1> ایس جے وی ٹاؤن ہال </ h1> Div ڈیٹا-رول = "نوبار"> << li> a href = "# گھر" ڈیٹا-آئکن = "گھر "ڈیٹا-تھیم =" ڈ "> ہوم / ا </ li> li> a href =" # اسپیکر "ڈیٹا-آئیکن =" اسٹار "ڈیٹا تھیم =" ڈ "> اسپیکر / ا </ li> li> a href = "# خبریں" id = "خبریں" ڈیٹا-آئکن = "گرڈ" ڈیٹا-تھیم = "ڈ"> خبریں / ا </ li> / ul> / div> / ہیڈر>
پانچ jQuery موبائل تھیمز:
| a | سفید منظر کے ساتھ سیاہ پس منظر یہ پہلے سے طے شدہ ہے۔ |
| b | سفید منظر کے ساتھ نیلے رنگ کا پس منظر۔ |
| c | سیاہ رنگ کے منظر کے ساتھ ہلکا مٹیالا رنگ کا پس منظر۔ متن بولڈ میں نظر آئے گا۔ |
| d | سیاہ منظر کے ساتھ گہرا بھوری رنگ کا پس منظر۔ متن بولڈ میں نہیں آئے گا۔ |
| ای | سیاہ منظر کے ساتھ سنتری کا پس منظر۔ تلفظ کے ل Use استعمال کریں ، اور کم استعمال کریں۔ |
تھیم کو لاگو کرنے کے دو طریقے:
ڈیٹا تھیم وصف کا استعمال کرکے:
li> a href = "# گھر" ڈیٹا-آئکن = "گھر" ڈیٹا-تھیم = "بی"> گھر </ a> </ li>
کلاس وصف کا استعمال کرکے جو تھیم کی نشاندہی کرتا ہے:
تفصیل
- jQuery موبائل کے ساتھ شامل پانچ موضوعات کا استعمال کرکے ، آپ HTML عناصر کیلئے پہلے سے طے شدہ اسٹائل میں مناسب ایڈجسٹمنٹ کرسکتے ہیں۔
- اگرچہ آپ jQuery موبائل ایپلیکیشن کے ذریعہ اپنی سی ایس ایس اسٹائل شیٹ استعمال کرسکتے ہیں ، لیکن جب بھی ممکن ہو آپ کو ایسا کرنے سے گریز کرنا چاہئے۔
نقطہ نظر
پچھلے کچھ سالوں کے دوران موبائل آلات کے استعمال میں ڈرامائی اضافہ ہوا ہے۔ اسی وجہ سے ، ان ویب سائٹس کو ڈیزائن کرنا زیادہ اہم ہوگیا ہے جو ان آلات سے استعمال کرنا آسان ہیں۔ اگرچہ اس کا مطلب عام طور پر ایک علیحدہ ویب سائٹ تیار کرنا ہے ، لیکن یہ انٹرنیٹ پر اپنی موجودگی برقرار رکھنے کا ایک اہم پہلو ہوسکتا ہے۔
خوش قسمتی سے ، jQuery موبائل کی آمد کے ساتھ ہی موبائل ویب سائٹ بنانے کا کام بہت آسان ہوگیا ہے۔ اب موبائل ویب صفحات جامد صفحات تک محدود نہیں ہیں جس میں عنوانات ، پیراگراف ، لنکس اور تھمب نیل کی تصاویر ہیں۔ jQuery موبائل کی مدد سے ، ویب ڈویلپرز فیچر سے مالا مال ویب سائٹ بناسکتے ہیں جو مقامی موبائل ایپلی کیشنز کی طرح نظر آتے ہیں اور محسوس کرتے ہیں۔


