مواد
- 01. میڈیا سوالات شامل کرنا
- میڈیا سوال کے اناٹومی
- 03. ایک اور چیز…
- 04. بریک پوائنٹ کا انتخاب کرنا
- 05. ہمارے تھمب نیل کو ایڈجسٹ کرنا
- 06. صرف چوڑائی نہیں
- علم کی ضرورت: انٹرمیڈیٹ سی ایس ایس اور ایچ ٹی ایم ایل
- ضرورت ہے: ٹیکسٹ ایڈیٹر ، جدید براؤزر ، گرافکس سافٹ ویئر
- پروجیکٹ کا وقت: 1 گھنٹہ (5 گھنٹے کل)
- سپورٹ فائل
سی ایس ایس تصریح کا ایک نسبتا new نیا حصہ ، میڈیا کے سوالات بلا شبہ قبول ویب ڈیزائن کا سب سے زیادہ دلچسپ پہلو اور مزید تجربہ کے لpe پکے ہوئے علاقے ہیں۔
انکولی ترتیب کی ضرورت کو قبول کرنے کے بعد ، کچھ نے میڈیا کے سوالات کو موجودہ طے شدہ چوڑائی والی سائٹوں پر انکولی ترتیب کو دوبارہ بنانے کے ایک ذریعہ کے طور پر دیکھا ہے۔ ان لوگوں میں جو ذمہ دار ترتیب کو قبول کرتے ہیں ، بہت سے لوگوں نے ڈیسک ٹاپ کے نقطہ نظر سے ایسا کیا ہے ، ویو پورٹ کے طور پر کم ہونے والے مواد اور خصوصیات کو چھپایا ہے۔
اس سبق کے سبق کے دوران ، ہم نے ایک متبادل ، موبائل سب سے پہلے ، اپروچ لیا ہے۔ اب ، جیسا کہ ہم میڈیا کے سوالات کو شامل کرنا چاہتے ہیں ، ہم اس کے بارے میں سوچ سکتے ہیں شامل کرنا خصوصیات جیسے اسکرین رئیل اسٹیٹ میں اضافہ ہوتا ہے ، اس جانکاری میں محفوظ رہتا ہے کہ ہماری سائٹ کو نمایاں کرنے والے مارک اپ اور ڈیزائن کو ایک قابل احترام بیس لائن مہیا کیا جاتا ہے۔
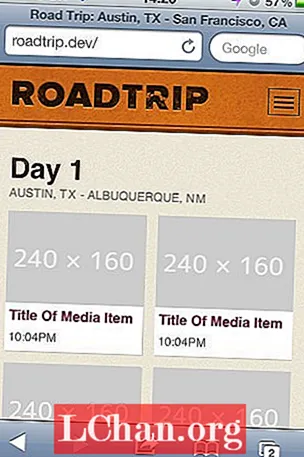
آج ، ہم اپنے پیٹرن پورٹ فولیو سے آگے بڑھ جائیں گے اور اپنی ویب سائٹ کے لئے درکار انفرادی صفحات بنائیں گے۔ ایسا کرتے ہوئے ، ہم دیکھیں گے کہ میڈیا کے سوالات کیسے تیار کیے جاتے ہیں ، اور ان کو واقعتا responsive قابل قبول طریقے سے نافذ کرتے ہیں۔
01. میڈیا سوالات شامل کرنا
ہمارے پیٹرن پورٹ فولیو کے اجزاء کو مکمل کرنے اور کسی بھی ترتیب کی حدود سے باہر کام کرنے کے ساتھ ، اب وقت آگیا ہے کہ وہ انھیں مختلف صفحوں میں منتقل کریں جو ہماری سائٹ بناتے ہیں۔
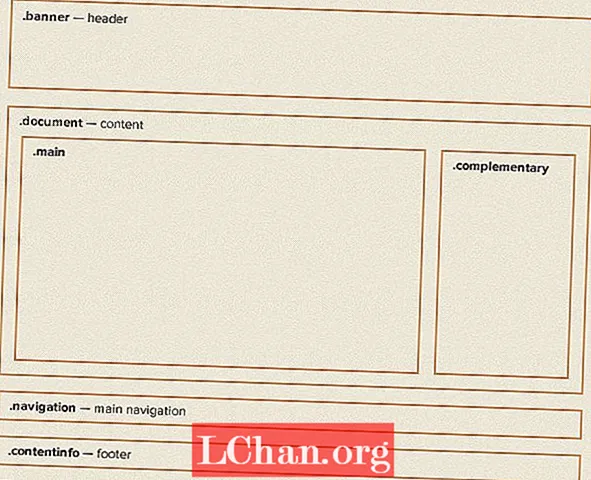
ہم اپنے ہوم پیج سے شروعات کریں گے۔ ڈیسک ٹاپ پر مبنی ڈیزائن سے ، ہم دیکھ سکتے ہیں کہ وسیع نظارے میں ہماری ترتیب مندرجہ ذیل طور پر ظاہر ہونی چاہئے:

ہمارے ڈیزائن سے پیمائش لیتے ہوئے ، ہم سی ایس ایس میں دستاویز کے علاقے کو مندرجہ ذیل طور پر بیان کرسکتے ہیں۔
. دستاویز {
بھرتی: 0 5٪؛
}
.مرکزی {
چوڑائی: 74.242424242424٪؛ / * 784/1056 * /
فلوٹ: بائیں؛
}
.کمپریٹری {
چوڑائی: 22.727272727273٪؛ / * 240/1056 * /
فلوٹ: دائیں؛
}
جیسا کہ ہم نے اس ٹیوٹوریل کے دوسرے حصے میں سیکھا ، ہم ان کالموں کی فیصد کی چوڑائی کا حساب کتاب کرنے کے لئے مندرجہ ذیل فارمولے کا استعمال کر رہے ہیں:
(ہدف / سیاق و سباق) * 100 = نتیجہ
جب ہم اپنے براؤزر کا سائز تبدیل کریں گے تو ہم دیکھیں گے کہ ہمارا ڈیسک ٹاپ لے آؤٹ چھوٹی سائز کی اسکرین سے لے کر سب سے بڑے تکلیف تک ہے۔ البتہ ، چھوٹے سائز میں کالم بہت تنگ اور لائن لمبائی اتنے مختصر ہیں کہ پڑھنے میں مواد مشکل ہے۔ ہم اس لے آؤٹ کو صرف اس صورت میں چاہتے ہیں جب کام کرنے کے لئے کافی جگہ دستیاب ہو۔
یہ وہ جگہ ہے جہاں میڈیا کے سوالات آتے ہیں۔ یہ فرض کرتے ہوئے کہ اس لے آؤٹ کو تب ہی عمل درآمد کرنا چاہئے جب براؤزر 768px سے زیادہ وسیع ہے ، ہم مندرجہ ذیل سی ایس ایس کو شامل کر سکتے ہیں۔
. دستاویز {
بھرتی: 0 5٪؛
}
@ میڈیا اسکرین اور (کم سے کم چوڑائی: 768px) {
.مرکزی {
چوڑائی: 74.242424242424٪؛ / * 784/1056 * /
فلوٹ: بائیں؛
}
.کمپریٹری {
چوڑائی: 22.727272727273٪؛ / * 240/1056 * /
فلوٹ: دائیں؛
}
}
اب ، جب ویو پورٹ 768px سے کم تر ہے ، تو میڈیا کے استفسار کے اندر موجود ہر چیز کو نظرانداز کردیا جائے گا۔ اسے کسی بھی براؤزر کے ذریعہ نظرانداز کیا جائے گا جو میڈیا کے سوالات کی بھی حمایت نہیں کرتا ہے۔
میڈیا سوال کے اناٹومی
یہاں کیا ہورہا ہے اسے سمجھنے کے لئے آئیے یہ دیکھیں کہ میڈیا کا استفسار کیسے تیار ہوتا ہے۔ ہم اسے دو حصوں میں تقسیم کرسکتے ہیں۔
- @ میڈیا سکرین: میڈیا استفسار کا پہلا حصہ ہے میڈیا کی قسم. اگر آپ نے کبھی اپنے CSS میں پرنٹ شیلیوں کو شامل کیا ہے تو آپ اس نحو کو پہچان سکتے ہیں۔ آپ اس ٹائپ کا نام بھی شناخت کرسکتے ہیں میڈیا پر وصف لنک> عنصر اس کی وجہ یہ ہے کہ دونوں سی ایس ایس 2.1 تفصیلات میں پائے جانے والے میڈیا ٹائپ کے منظور شدہ سیٹ کو قبول کرتے ہیں۔
- (منٹ کی چوڑائی: 768px): دوسرا حصہ ہے استفسار. اس میں شامل ہیں خصوصیت سوال کیا جائے (ویو پورٹ کی کم از کم چوڑائی) اور اسی سے متعلق قدر (768px) کے لئے ٹیسٹ کرنے کے لئے.
جب ہم ذمہ دار ویب ڈیزائن کے بارے میں بات کرتے ہیں تو ، چوڑائی پر توجہ مرکوز کرنے کا رجحان ہوتا ہے ، لیکن ایسی دوسری خصوصیات بھی موجود ہیں جن کی جانچ بھی ہم کر سکتے ہیں:
- (کم سے کم | زیادہ سے زیادہ-) چوڑائی اور (کم سے کم | زیادہ سے زیادہ-) اونچائی: اس سے ہمیں ویو پورٹ کی چوڑائی اور اونچائی (یعنی براؤزر ونڈو) سے استفسار کرنے کی اجازت ملتی ہے۔
- (کم سے کم | زیادہ سے زیادہ) آلہ کی چوڑائی اور (منٹ - زیادہ سے زیادہ-) آلہ کی اونچائی: یہ ہمیں پورے ڈسپلے کی چوڑائی پر سوال کرنے کی اجازت دیتے ہیں۔ میرے تجربے میں ، یہ عام طور پر ڈسپلے کے بجائے ویو پورٹ پر بنیادوں کے بارے میں زیادہ سمجھدار ہوتا ہے۔
- واقفیت: آپ فوری طور پر یہاں کے امکانات کے بارے میں سوچ سکتے ہیں۔ ایسے ایپس کے بارے میں سوچیں جو آپ کے فون کی واقفیت کی بنیاد پر مختلف مواد دکھاتی ہیں - ویب پر بھی ایسا ہی ممکن ہے۔
- (کم سے کم | زیادہ سے زیادہ) پہلو تناسب: یہ ہمیں براؤزر ونڈو کے تناسب کی بنیاد پر لے آؤٹ کو اپنانے کی اجازت دیتا ہے…
- (کم سے کم | زیادہ سے زیادہ) آلہ پہلو تناسب: … اور اس سے ہمیں آلہ کے پہلو تناسب کی بنیاد پر بھی ایسا ہی کرنے کی سہولت ملتی ہے۔ اوون گریگوری نے پچھلے سال ایک حیرت انگیز مضمون لکھا جس میں یہ دریافت کیا گیا کہ ہم اپنے ڈیزائن کو ان آلات پر باندھنے کے لئے کس طرح اس استفسار کا استعمال کرسکتے ہیں۔
- (کم سے کم | زیادہ سے زیادہ-) مونوکروم: ہم یہ بھی جانچ سکتے ہیں کہ آیا آلے میں مونوکروم ڈسپلے ہے یا نہیں۔ ذرا تصور کریں کہ یہ کتنا مفید ہوگا اگر ایمیزون کے ای سیاہی جلانے والے آلات جھوٹ نہیں بولتے اور اپنی اسکرین کو رنگ کی طرح رپورٹ کرتے ہیں!
ہماری استفسار کا حتمی حصہ ممکنہ طور پر سب سے زیادہ کارآمد ہے۔ کا استعمال کرتے ہوئے اور، ہم ایک سوال میں ایک سے زیادہ خصوصیات کے لئے جانچ کر سکتے ہیں۔ مثال کے طور پر:
@ میڈیا اسکرین اور (منٹ کی چوڑائی: 768px) اور (واقفیت: زمین کی تزئین کی) {
...
}
جیسا کہ آپ دیکھ سکتے ہیں ، میڈیا کے سوالات ہمیں کافی حد تک مجبور کرنے والے تجربات بنانے میں مدد کر سکتے ہیں۔ اور میں نے صرف سطح کو چھو لیا ہے۔ اگر آپ سوتے وقت کچھ ہلکے پڑھنے کے لئے تلاش کر رہے ہیں تو ، آپ W3C میڈیا استفسارات کو پڑھنے سے کہیں زیادہ خراب کام کرسکتے ہیں جس میں ان تمام خصوصیات کی وضاحت کی گئی ہے جن کے لئے ہم جانچ سکتے ہیں۔
03. ایک اور چیز…
اگرچہ ہم نے اپنے سی ایس ایس میں میڈیا کے سوالات کو شامل کیا ہے ، اگر ہم اپنی سائٹ کو کسی موبائل آلہ پر دیکھتے ہیں تو ، آپ دیکھیں گے کہ ہماری سائٹ ابھی بھی ایسی پیش کی جارہی ہے جیسے ڈسپلے 768px سے زیادہ وسیع تھا۔

یہ کیوں ہو رہا ہے کو سمجھنے کے لئے ، ہمیں تاریخ کا ایک مختصر سبق لینے کی ضرورت ہے۔
جب اصل آئی فون کا اعلان 2007 میں کیا گیا تھا تو ، اس کے ایک بڑے پلنگ پوائنٹ میں ’اصلی ویب‘ کو براؤز کرنے کی صلاحیت تھی ، چاہے اس کا مطلب یہ تھا کہ فکسڈ چوڑائی والے ڈیسک ٹاپ پر مبنی سائٹوں کو اپنی چھوٹی اسکرین پر فٹ ہونے کے لئے اسکواش کرنے کی ضرورت ہے۔ آئی فون اپنے 320px وسیع اسکرین پر فٹ ہونے کے ل web ویب صفحات کو اسکیل کرنے سے پہلے اپنے ڈسپلے کو 980px چوڑا ہونے کی اطلاع دے کر ایسا کرنے میں کامیاب تھا۔
لیکن آئی فون کو قبول ڈیزائن کے آنے سے پہلے ہی متعارف کرایا گیا تھا۔ اب جب مصنفین موبائل کے لئے ڈیزائن کی گئی سائٹیں تیار کررہے ہیں ، تو یہ خصوصیت کم کارآمد ہوگی۔ شکر ہے ، ایپل نے اس طرز عمل کو نظرانداز کرنے کا ایک ذریعہ بھی شامل کیا تھا ، اور چونکہ اسے دوسری صنعت کاروں نے اپنایا ہے ، لہذا یہ قریب قریب ایک بن گیا ہے حقیقت میں معیار اس میں صرف ایک جوڑا شامل کرنا ہوتا ہے میٹا ہمارے مارک اپ کا عنصر:
میٹا نام = "ویوپورٹ" مواد = "ابتدائی پیمانہ = 1.0 ، چوڑائی = آلہ کی چوڑائی" />
یہ ویو پورٹ واقف براؤزرز کو بتاتا ہے کہ کسی ویب سائٹ کو چھوٹا نہیں ہونا چاہئے ، اور براؤزر ونڈو کی چوڑائی کو آلہ کی چوڑائی کی طرح ہی سمجھا جانا چاہئے۔ ایک بار جب ہم نے یہ لائن شامل کردی ، ہماری ویب سائٹ مطلوبہ ترتیب کے ساتھ نمودار ہوگی۔

04. بریک پوائنٹ کا انتخاب کرنا
آئیے اپنے میڈیا استفسار پر واپس جائیں:
@ میڈیا اسکرین اور (لمبائی چوڑائی: 768px) {
...
}
وہ اقدار جن پر ایک ترتیب مطابق موافقت عام طور پر بریک پوائنٹ کے طور پر حوالہ دیا جاتا ہے۔ اگر آپ کو یاد ہے تو ، حصہ دو میں نے کہا تھا کہ پکسلز کا استعمال غیر ذمہ دارانہ سوچ کا اشارہ ہے ، پھر بھی یہاں میں نے 768px کا انتخاب کیا ہے ، شاید اس لئے کہ اس کی واقفیت کسی واقف کار آلہ کی ہے۔
مقبول آلات کی خصوصیات پر مبنی بریک پوائنٹ کو منتخب کرنے کے بجائے ، ہمارے مواد سے اخذ کردہ قدروں کو دیکھنا زیادہ مؤثر ثابت ہوسکتا ہے ، مثال کے طور پر ، پڑھنے کے لئے لائن کی لمبائی لمبائی یا کسی شبیہ کی زیادہ سے زیادہ سائز۔
ئیمایس کا استعمال کرتے ہوئے ہماری نوعیت کے سائز کے ساتھ ، ہمارے میڈیا سوالات کے لئے بھی ئیمایس کا استعمال کرنا سمجھدار معلوم ہوتا ہے۔ در حقیقت ایسا کرنے سے ایک اضافی فائدہ ہوتا ہے۔ جب صارف براؤزر میں متن کا سائز تبدیل کرتا ہے تو ، صفحات چھوٹے بریک پوائنٹ کو استعمال کرنے کے ل ad موافق بنائیں گے۔ ہماری ویب سائٹ نہ صرف ویو پورٹ کے سائز ، بلکہ فونٹ کے سائز کی بنیاد پر بھی موافق بنائے گی۔ در حقیقت ، یہ تب ہی تھا جب میں نے جیریمی کیتھ کو ایم پر مبنی میڈیا سوالات کا مظاہرہ کرتے ہوئے دیکھا کہ مجھے احساس ہوا کہ وہ کتنے طاقتور ہوسکتے ہیں۔
اگرچہ ہمارا ڈیزائن ممکنہ خرابیوں کا کچھ اشارہ فراہم کرسکتا ہے ، لیکن ان کا انتخاب کرنے کا اکثر بہترین طریقہ تجربہ کرنا ہے۔ براؤزر ونڈو کی چوڑائی کو ایڈجسٹ کرکے ، میں نے فیصلہ کیا ہے کہ 800px اچھی چوڑائی ہے جس میں زیادہ پیچیدہ ترتیب کو تبدیل کرنا ہے۔
اگرچہ ہم ای ایم ایس میں 800px کا اظہار کس طرح کرتے ہیں؟ ایک بار پھر ، ہم اپنا فارمولا استعمال کرسکتے ہیں ، لیکن تناظر کیا ہے؟ میڈیا کے سوالات کے لئے ئیمس کا حساب لگاتے وقت ، سیاق و سباق ہمیشہ براؤزر کے پہلے سے طے شدہ فونٹ کا سائز ہوتا ہے اس سے قطع نظر کہ آیا آپ کے سی ایس ایس میں اس قدر کو ختم کردیا گیا ہے. یہ ڈیفالٹ عام طور پر 16px ہے ، جو ہمیں دیتا ہے:
800 / 16 = 50
اب ہم اپنی میڈیا استفسار کو اس طرح اپ ڈیٹ کرسکتے ہیں۔
@ میڈیا اسکرین اور (کم سے کم چوڑائی: 50 ملی میٹر) {/ * 800px * /
...
}
05. ہمارے تھمب نیل کو ایڈجسٹ کرنا
آپ کو یاد ہوگا کہ حصہ 2 میں ہم نے اپنے تھمب نیل کو جواب دہ ہونے کے لئے اسٹائل کیا ہے۔ پھر بھی ایک بار جب ان تھمب نیلز کی تصاویر پوری چوڑائی پر پہنچ جائیں تو ، سفید تصویر کا ایک رقبہ ہر شبیہ کے دائیں طرف ظاہر ہوتا ہے۔ ایک بار پھر ، میڈیا کے سوالات ہمیں اس کو ٹھیک کرنے کی اجازت دیتے ہیں۔
ہمارا اصل سی ایس ایس یہ ہے:
ol.media li.media-item {
پس منظر کا رنگ: # ایف ایف؛
مارجن: 0 4.16666666667٪ 4.16666666667٪ 0؛
چوڑائی: 47.91666666667؛؛
فلوٹ: بائیں؛
}
ol.media li.media-item: nth-child (2n) {
مارجن-دائیں: 0؛
}
جس جگہ پر یہ سفید جگہ ظاہر ہوتی ہے بالکل اسی طرح جیسے براؤزر 560px سے زیادہ وسیع ہوتا ہے۔ہم اس قدر کا انتخاب کریں گے جس میں تبدیل کرنے کے لئے ہر قطار میں تین تھمب نیلز دکھائے جائیں۔ ہم مندرجہ ذیل سی ایس ایس کو شامل کرکے ایسا کر سکتے ہیں۔
@ میڈیا اسکرین اور (منٹ کی چوڑائی: 35 ایم) {
.میڈیا آئٹم {
چوڑائی: 30.612244897959٪؛ / * 240/784 * /
مارجن: 0 4.081632653061٪ 1.1429 ملی میٹر 0؛ / * 0 32/784 16px 0 * /
}
.میڈیا-آئٹم: نویں بچہ (3 این) {
مارجن-دائیں: 0؛
}
}
نوٹ کریں کہ ہمیں اس میڈیا کے استفسار کے اندر تھمب نیل کے لئے درکار سارے اسٹائل کو دوبارہ لکھنے کی ضرورت نہیں ہے ، صرف وہ حصے جن کو ہم اپنانا چاہتے ہیں۔
براؤزر میں اس تبدیلی کو دیکھ کر ، آپ نوٹ کریں گے کہ ہر دوسرے تھمب نیل کے دائیں طرف کوئی حاشیہ نہیں ہے۔ اس کی وجہ یہ ہے کہ مندرجہ ذیل سی ایس ایس اصول اب بھی فعال ہے:
ol.media li.media-item: nth-child (2n) {
مارجن-دائیں: 0؛
}
اس قدر کو دوبارہ ترتیب دینے کے ل We ہمیں اپنی میڈیا استفسار میں سی ایس ایس میں ترمیم کرنے کی ضرورت ہے۔
@ میڈیا اسکرین اور (منٹ کی چوڑائی: 35 ایم) {
.میڈیا آئٹم {
چوڑائی: 30.612244897959٪؛ / * 240/784 * /
مارجن: 0 4.081632653061٪ 1.1429 م 0؛ / * 0 32/784 16px 0 * /
}
.میڈیا-آئٹم: نویں بچہ (2 این) {
مارجن-دائیں: 4.081632653061٪؛
}
.میڈیا-آئٹم: نویں بچہ (3 این) {
مارجن-دائیں: 0؛
}
}
میڈیا کے سوالات تخلیق کرتے وقت ، اس طرح ورثہ کے معاملات سے ہمیشہ آگاہ رہیں۔
06. صرف چوڑائی نہیں
میڈیا کے سوالات کے بارے میں نہ صرف چوڑائی کے لحاظ سے بلکہ دیگر متغیرات کے بارے میں بھی سوچنا ضروری ہے۔ مثال کے طور پر ، جب ویو پورٹ کی اونچائی کم ہوتی ہے تو ہمارے میڈیا آئٹم پیج پر موجود ویڈیو جزوی طور پر پوشیدہ ہوتی ہے۔ ہمارے پاس ٹیکنالوجی ہے:
.میڈیا-آبجیکٹ-ریپر {
بھرتی نیچے: 56.25٪؛
چوڑائی: 100٪؛
اونچائی: 0؛
پوزیشن: رشتہ دار؛
}
@ میڈیا اسکرین اور (زیادہ سے زیادہ اونچائی: 35 ایم) اور (واقفیت: زمین کی تزئین کی) {/ * 560px * /
.میڈیا-آبجیکٹ-ریپر {
چوڑائی: 60٪؛
بھرتی نیچے: 33.75٪؛
}
}
یہاں تک کہ اس طرز عمل کو مزید جرمانے کے ل. میں نے ایک رجحان سوال کو بھی شامل کیا ہے۔
ہم اپنے ڈیزائن کے دوسرے حصوں کے لئے بھی اسی طرح کے نقطہ نظر پر عمل پیرا ہوسکتے ہیں ، ہیڈر کے بڑے ورژن میں تبادلہ کرتے ہوئے اور جگہ دستیاب ہونے کے بعد نیویگیشن روابط کو صفحہ کے اوپری حصے میں منتقل کرتے ہیں۔
- ہمارا ذمہ دار ہوم پیج دیکھیں
- ہمارا ذمہ دار میڈیا آئٹم پیج دیکھیں
اور یہ ہمارے پاس ہے! ہم نے ایک ذمہ دار ویب سائٹ بنائی ہے - اور ایک دن کے ساتھ! ٹھیک ہے ، بالکل نہیں لچکدار ترتیب ، تصاویر اور میڈیا کے سوالات صرف ذمہ دار ڈیزائن عمل کا آغاز ہے۔
کل: اس ٹیوٹوریل کے آخری حصے میں ، ہم ذمہ دار ویب ڈیزائن سے آگے جائیں گے ، اور دیکھیں گے کہ ہم واقعتا responsive جوابدہ ویب سائٹ کیسے بنا سکتے ہیں۔
پال ایک انٹرایکشن ڈیزائنر ہے جو انگلینڈ کے برائٹن میں مقیم ہے۔ جب وہ ویب پر اصلی اور آسان انٹرفیس تیار کرتے ہیں تو وہ خوش ہوتا ہے۔